Cara Mengedit Tampilan Kotak Subscription Feedburner – Mengedit tampilan kotak subscription feedburner bisa Anda terapkan jika Anda bosan atau merasa bahwa kotak tersebut kurang cocok dan kurang menarik dilihat di blog Anda.
Butuh VPN gratis kualitas premium? Dengan Moove VPN, semua konten di internet bisa diakses tanpa batas!
Anda mungkin merasa perlu merubah tampilan kotak tersebut dengan tampilan yang Anda sukai. Maka dari itu saya menuliskan cara mengedit tampilan kotak subscription feedburner ini untuk Anda yang ingin merubahnya sesuka Anda.
Untuk itu, baca dan ikutilah tulisan ini dengan baik dan benar agar Anda dapat menghasilkan kotak subscription feedburner yang sesuai selera Anda.
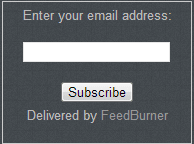
Secara umum atau secara default, tampilan kotak subscription feedburner Anda terlihat seperti ini dengan background putih:
Setelah saya mengedit tampilan kotak subscription feedburner saya dari yang semula seperti gambar di atas, maka saat ini setelah saya mengedit tampilan kotak subscription feedburner, terlihat seperti ini:
Mengedit tampilan kotak subscription feedburner tidaklah sulit dan tidak perlu mengetahui dasar-dasar coding walaupun dalam panduan ini Anda tetap harus berhadapan dengan kode-kode.
Mengedit tampilan kotak feedburner bisa Anda coba jika dengan baik mengikuti panduan yang saya berikan di bawah.
Belajar SEO: 10 Tips SEO Ampuh Untuk Blog Baru
Belajar SEO: 10 Tips SEO Ampuh Untuk Blog Baru – Keberhasilan dari sebuah blog biasanya ... Selengkapnya
Nah bagaimana cara mengubahnya?
Cara Mengedit Tampilan Kotak Subscription Feedburner
Segera setelah mendaftar di feedburner, maka kode yang Anda dapat untuk ditampilkan di dalam blog Anda adalah seperti ini:
<form style=”border:1px solid #ccc;padding:3px;text-align:center;” action=”http://feedburner.google.com/fb/a/mailverify” method=”post” target=”popupwindow” onsubmit=”window.open(‘http://feedburner.google.com/fb/a/mailverify?uri=Seniberpikir, ‘popupwindow’, ‘scrollbars=yes,width=550,height=520′);return true”><p>Enter your email address:</p><p><input type=”text” style=”width:140px” name=”email”/></p><input type=”hidden” value=”Avoiderrors” name=”uri”/><input type=”hidden” name=”loc” value=”en_US”/><input type=”submit” value=”Subscribe” /><p>Delivered by <a href=”http://feedburner.google.com” target=”_blank”>FeedBurner</a></p></form>
Sekarang mari kita edit satu per satu bagian yang perlu untuk mengubah tampilan/ mengedit kotak subscription feedburner Anda sesuka hati.
1. Ganti angka 1 di tulisan berwarna biru di atas untuk merubah ukuran garis kotak subscription feedburner Anda.
2. Ganti tulisan yang berwarna merah dengan judul Anda sendiri. Gantilah “Enter your email address” dengan misalnya “Masukkan Email Anda”, “Dapatkan Update Terbaru”, dan sebagainya.
3. Jika Anda ingin merubah warna background, maka tambahkan kode warna background tepat setelah kode yang diwarnai oranye. Misalnya Anda menempatkan kode warna background background:#66FF00, (kode warnanya merupakan #66FF00) maka seharusnya kode tersebut terlihat seperti ini:
<form style="border:1px solid #ccc;padding:3px;text-align:center;background:#66FF00;"
Silahkan pilih kode warna disini.
4. Untuk merubah atau menambahkan gambar sebagai background, maka Anda perlu menambahkan kode berikut: background: url(http://www.contohgambar.com/image.jpg) tepat setelah kode text-align:center; maka kode yang sudah diubah akan terlihat seperti ini:
<form style="border:1px solid #ccc;padding:3px;text-align:center;background: url(http://www.example.com/image.jpg);"
Caranya sama ketika Anda meletakkan kode background seperti di langkah nomor 3, yaitu tepat setelah kode yang berwarna oranye. Anda hanya perlu merubah kode warna dengan URL gambar yang ingin Anda jadikan background.
5. Mengedit tampilan kotak subscription feedburner untuk memperlebar kotak ukuran kotak tersebut, Anda tinggal mengganti ukuran yang ada pada kode yang berwarna biru tua di atas. Jika Anda ingin menambahkan atau merubah tinggi kotak tersebut, maka letakkan saja kode ini: height:20px tepat di sebelah kode width tersebut. Setelah Anda menambahkan kode height maka kode yang tampak adalah sebagai berikut:
<input type=”text” style=”width:140px;height:20px;” name=”email”/>
6. Untuk meletakkan tulisan “Enter Your Email Address” yang sebelumnya terlihat di gambar pertama di atas ke dalam kolom seperti yang terlihat pada gambar kedua di atas, maka Anda perlu mencari kode:
<p>Enter your email address:</p><p><input type="text" style="width:140px" name="email"/></p>
dan gantikan dengan kode berikut ini:
<p><input type="text" style="width:140px" name="email" onblur="if (this.value == '') {this.value = 'Enter your email address';}" onfocus="if (this.value == 'Enter your email address') {this.value = '';}" value="Enter your email address"/></p>
Setelah itu, tulisan “Enter Your Email Address” yang sebelumnya berada di atas kotak memasukkan email seperti pada gambar pertama akan berada di dalam kolom memasukkan email seperti yang terlihat pada gambar kedua.
Begitulah cara Mengedit tampilan kotak subscription feedburner untuk meletakkan tulisan “Enter your email address” di dalam kotak untuk memasukkan email.
7. Untuk mengganti ukuran dan warna teks, tambahkan saja kode berikut ini:
font-size:20px;color:#000000tepat sesudahwidth:140px;
dan akan terlihat seperti kode di bawah ini:
<input type="text" style="width:140px;font-size:20px;color:#000000;" name="email"/>
8. Untuk menghilangkan tulisan “Delivered by Feedburner” di bawah tombol “Subscribe”, yang perlu Anda lakukan hanya menghapus kode berikut atau cukup mengubahnya sesuka Anda:
<p>Delivered by <a href="http://feedburner.google.com" target="_blank">FeedBurner</a></p>
Itulah cara-cara mengedit tampilan kotak subscription feedburner di blog Anda sesuai keinginan Anda. Tampilan kotak subscription feedburner perlu untuk mengikat pengunjung blog Anda yang kemungkinan berminat untuk berlangganan artikel Anda.
Tidak susah kan ternyata mengedit tampilan subscription feedburner di blog Anda? Selamat mencoba ya, jika ada pertanyaan atau ada yang kurang jelas, silahkan isi komentar di bawah ini untuk memasukkan pertanyaan Anda 😀
Cara Membuat Blog dengan WordPress Self-Hosted: Lengkap
Cara Membuat Blog WordPress Self-Hosted – Bila Anda sampai ke artikel ini itu tandanya Anda ... Selengkapnya
Baca Juga:
- 10 Trik SEO Ampuh Untuk Toko Online, Wajib Coba!
- 10 Cara Mempromosikan Blog dan Meningkatkan Trafik
- 10 Tips Blogging Untuk Pemula
- 10 SEO Tools Gratis yang Harus Dicoba
- 11 Cara Mengoptimalkan Gambar di WordPress
- 10 Tema WordPress Terbaik Untuk Startup dan SaaS
- 10 Langkah Penting Dalam Mencari Peluang Usaha Online
- 10 Kursus Online Terbaik Untuk Belajar SEO di Udemy
- Apa Itu Google BERT? Mengenal Algoritma Terbaru Google BERT
- Cara Membuat Toko Online dengan WordPress dan WooCommerce
- Cara Membuat Website Perusahaan (Company Profile)
- Apa Itu Hotlinking dan Cara Melindungi Blog Dari Hotlink
- Tips Blogging: 5 Penting Yang Wajib Anda Penuhi


































Wah tutorial cara modifikasi form feedburner emang sudah banyak yang membahas,tapi apada postingan diatas juga dibahas dengan cara yang berbeda dan sangat mudah dimengerti untuk seorang newbie pun
terima kasih 😀