Cara Memperbaiki CSS dan JS Error di Google Search Console – Beberapa waktu lalu Seni Berpikir menerima pesan “Googlebot cannont access CSS and JS files on https://www.seniberpikir.com” dari Google Search Console (sebelumnya Google Webmaster Tool).
Hal tersebut menandakan menandakan bahwa robot crawl Google tidak bisa mengakses file yang mengandung CSS dan JS di dalam website Seni Berpikir, sehingga tidak dapat di-render dengan baik.
Butuh VPN gratis kualitas premium? Dengan Moove VPN, semua konten di internet bisa diakses tanpa batas!
Beserta pesan tersebut, Google juga menginformasikan bahwa file CSS dan Javascript (JS) tidak bisa diakses karena terdapat batasan dari website ini, yang tak lain adalah batasan atau larangan yang tertulis di dalam file robots.txt website ini. Mari kita telusuri lebih dalam.
Nah, mari kita membahasnya lebih jauh di artikel ini.
Robots.txt dan Robot Mesin Pencari
Dua file CSS dan JS berfungsi untuk mendeklarasikan seperti apa tampilan sebuah website beserta fungsinya.
Normalnya setiap website memiliki sebuah robots.txt untuk memberitahu robot mesin pencari terkait bagian mana di dalam sebuah website yang bisa diakses dan mana yang tidak boleh.
File robots.txt hanya berlaku bagi robot mesin pencari bukan untuk manusia, sehingga pemblokiran pada CSS dan JS hanya akan berefek pada robot mesin pencari.
Baca Juga: Cara Membuat Robots.txt
Robots.txt juga berfungsi untuk memberitahukan bagian mana yang bisa diindeks ke dalam database mesin pencari, sehingga bagian tersebut bisa diakses melalui mesin pencari.
Terdapat beberapa baris kode perintah yang bisa kita isi ke dalam robots.txt untuk memberitahukan robot mesin pencari tersebut, dan hal ini sangat signifikan bagi sebuah website.
CSS dan JS Error di Google Search Console
Sekitar 20% website di seluruh dunia yang menggunakan Google Search Console (Google Webmaster Tool) mendapatkan pesan bahwa terjadi error saat Google hendak merayapi file CSS dan JS di dalam website-website tersebut.
Hal ini lebih utama disebabkan karena terjadi pemblokiran akses ke dalam file yang mengandung CSS dan JS di dalam sebuah website, disebabkan oleh larangan yang tertulis di dalam robots.txt.
Baca Juga: Optimalkan WordPress untuk SEO
Jika Anda menggunakan WordPress, biasanya larangan tersebut terjadi ketika Anda memblokir file /wp-includes/ dan /wp-content/ yang di dalamnya terdapat file CSS dan JS masing-masing dari file theme dan plugins.
Kode pemblokiran tersebut biasanya tertulis seperti ini di dalam robots.txt:
User-Agent: *
Disallow: /wp-includes/
Disallow: /wp-content/
Bukan hanya robot Google, kode di atas juga akan secara spesifik memblokir akses ke dalam /wp-includes/ dan /wp-content/ bagi robot mesin pencari lainnya seperti Yahoo, Bing, hingga Yandex.
Identifikasi Masalah Pemblokiran CSS dan JS Error di Google Search Console
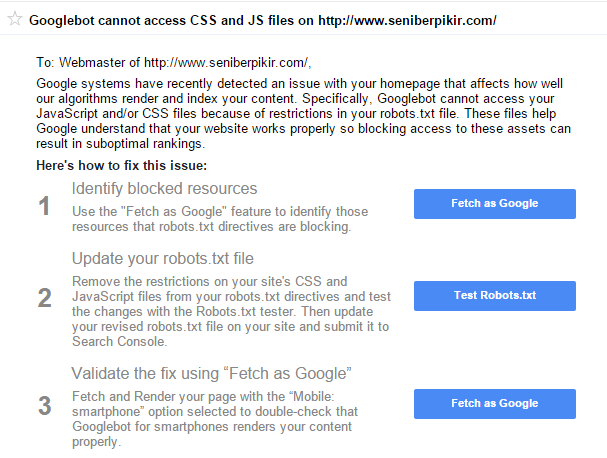
Ketika menerima pesan error, Google juga menyertakan cara untuk mengidentifikasi bagian mana saja yang diblokir dan cara memperbaikinya:
Terlihat jelas dalam gambar di atas.
Cara mengidentifikasi CSS dan JS Error di Google Search Console
1. Login ke dalam Dashboard Google Search Console menggunakan akun Google seperti biasa dan pilih website yang terkena masalah error.
2. Klik Crawl => Fetch as Google lalu klik Fetch and Render. Sebagai langkah awal, pilih Dekstop dan biarkan kotak di sebelah URL website Anda kosong.
Ini akan memberikan bukti visual terkait perbandingan tentang bagaimana Google dan pengunjung melihat tampilan website Anda di tampilan Dekstop. Nanti Anda juga dapat membandingkan pada perangkat lainnya.
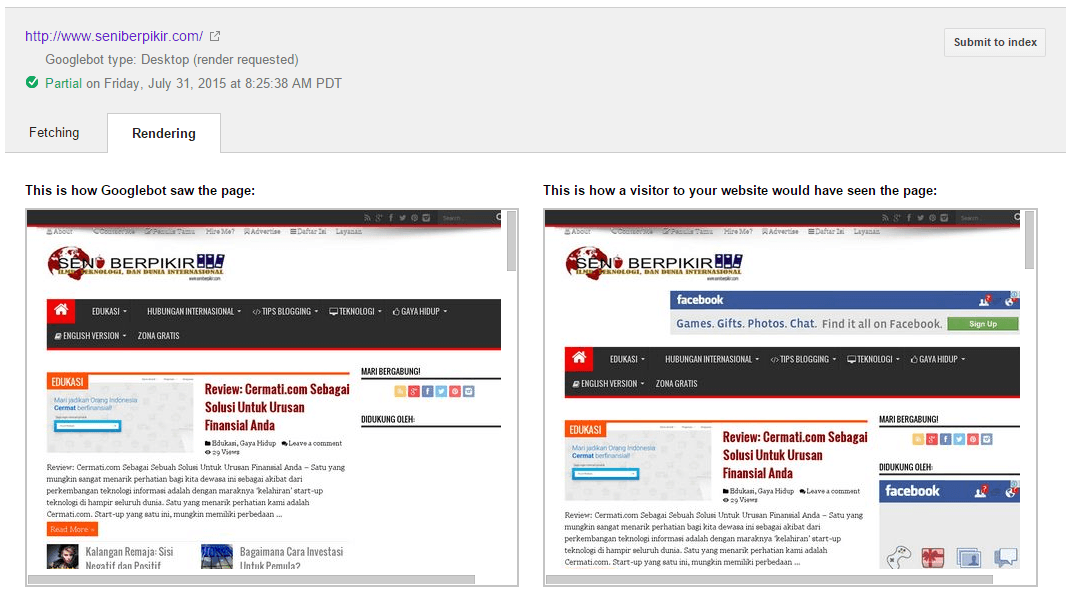
3. Setelah proses fetching dan rendering selesai, Anda bisa mengklik hasilnya dan klik tab Rendering.
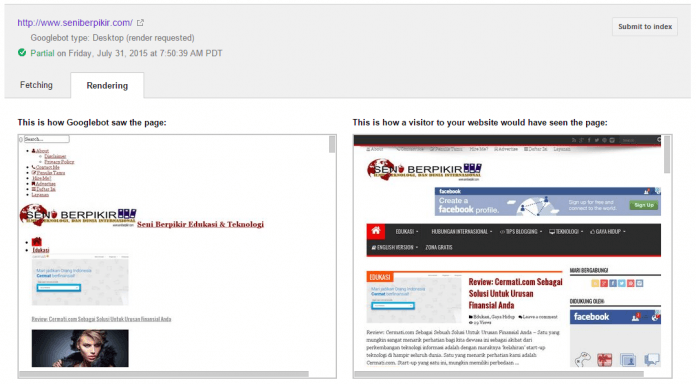
Google akan menampilkan perbandingan antara tampilan website Anda dari sudut pandang Google di sebelah kiri dan pengunjung di sebelah kanan seperti berikut:
Dari gambar di atas terlihat perbandingan bagaimana tak tertatanya tampilan Seni Berpikir dari sudut pandang Google di sebelah kiri dibandingkan dengan tampilan yang seharusnya di sebelah kanan.
Tampilan di atas adalah tampilan platform dekstop karena di bagian pertama kita memilih Dekstop.
Kesalahan tampilan dari sudut pandang Google tersebut terjadi tak lain karena terjadinya pemblokiran CSS dan JS, jadi tampilan yang seharusnya tidak bisa ditampilkan.
Jika Anda scroll ke bagian bawah, Google akan menunjukkan file mana saja (dalam bentuk URL) yang mengandung pemblokiran:
Gambar di atas adalah beberapa dari sekian banyak akses ke file CSS dan JS yang diblokir oleh robots.txt Seni Berpikir.
Jika diteliti, bagian yang diblokir kebanyakan datang dari folder /wp-content/ dan /wp-includes/ karena Seni Berpikir menggunakan CMS WordPress (akan terjadi perbedaan jika Anda menggunakan platform yang lain).
Baca Juga: Cara Setting Plugin Yoast SEO
4. Identifikasi selanjutnya memerlukan akses ke dalam robots.txt website Anda. Cara termudah adalah dengan mengakses root directory website Anda menggunakan file manager di cPanel hosting Anda atau menggunakan FTP Client seperti FileZilla.
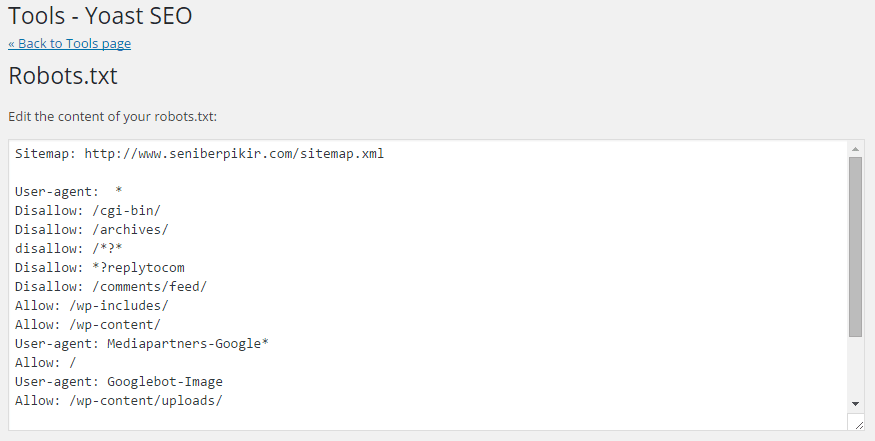
5. Masuk ke dalam robots.txt Anda dan sesuaikan bagian mana yang diblokir sesuai dengan daftar hasil fetching dan rendering di Google Search Console. Dalam kasus Seni Berpikir, terdapat barisan perintah berikut ini di dalam robots.txt:
User-Agent: *
Disallow: /wp-includes/
Disallow: /wp-content/
Dengan begitu Anda bisa mengetahui bagian mana yang harus di-unblock agar Google bisa merayapi tampilan website Anda dengan baik.
Cara Memperbaiki CSS dan JS Error di Google Search Console
1. Pastikan Anda telah mengidentifikasi bagian CSS dan JS mana saja yang diblokir, kemudian masuk ke robots.txt website Anda melalui root directory, bisa menggunakan file manager di cPanel hosting Anda maupun FTP Client seperti FileZilla.
## Catatan, jika Anda menggunakan WordPress dan menggunakan Yoast SEO, Anda bisa masuk ke Dashboard dan klik SEO di sebelah kiri bawah, kemudian pilih Tools => File Editor.

2. Cari bagian yang tadi telah Anda identifikasi, dalam kasus saya, folder /wp-content/ dan /wp-includes/.
Kemudian lihat apakah file tersebut tertulis Disallow atau Allow.
Lihat gambar di atas, saya sudah merubahnya ke Allow sehingga kini robot mesin pencari bisa merapai file CSS dan JS yang terdapat di folder tersebut. Baris kodenya adalah:
User-Agent: *
Allow: /wp-includes/
Allow: /wp-content/
Jika Anda tidak menggunakan WordPress, masukkan baris kode berikut ini ke dalam file robots.txt Anda:
User-Agent: Googlebot
Allow: .js
Allow: .css
3. Simpan file robots.txt tersebut dan upload ulang ke dalam root directory website Anda.
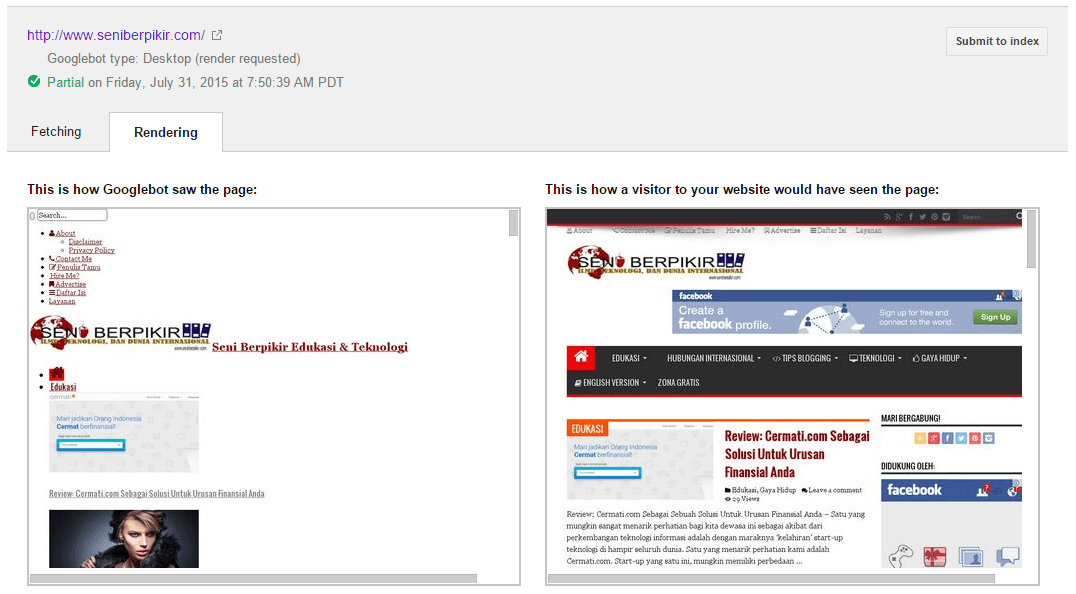
4. Masuk kembali ke Google Search Console kemudian klik Crawl => Fetch as Google dan pilih Fetch and Rendering. Hasilnya akan terlihat seperti ini:
Dari gambar di atas Anda bisa melihat semuanya kembali normal seperti seharusnya. Dalam hal ini kita telah berhasil memperbaiki CSS dan JS Error di Google Search Console.
Kesimpulan: Cara Memperbaiki CSS dan JS Error di Google Search Console
Karena pada pertengahan tahun ini Google telah meresmikan bahwa mobile friendly menjadi acuan terbaru Google dalam merangking suatu website, terjadi pembaharuan pada algoritma Google sehingga perayapan yang baik tentu akan membantu website kita tampil baik di hasil pencarian Google.
Baca Juga: Cara Menggunakan Google Fonts Tanpa Plugin
Memperbaiki CSS dan JS Error di Google Search Console menjadi salah satu hal yang harus kita lakukan untuk membuat website kita tampil dengan baik di hasil pencarian Google dan mesin pencari lainnya.
Lakukan dengan segera jika Anda telah menerima pesan CSS dan JS Error di Google Search Console. Semoga bermanfaat!


































website saya error dan gk bisa masuk website itu cara memperbaiki websitenya gimana ya?
terima kasih
Akhirnya ketemu juga solusinya
Terima kasih mas sharingnya
sama sama mas, semoga bermanfaat tipsnya. terima kasih udah singgah 😀
http://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js Skrip Googlebot diblokir oleh robots.txt magsudnya gmana ini gan yang gak kerayap apanya sama http://pagead2.googlesyndication.com/pagead/js/google_top_exp.js Skrip Googlebot diblokir oleh robots.txt kya gini
periksa kembali pengaturan robots.txt agan, di situ javascript dari google di-disallow