Fungsi dan Cara Membuat Breadcrumb di WordPress – Artikel ini menjelaskan apa itu breadcrumb dan bagaimana cara membuat breadcrumb di wordpress. Yang pertama saya jelaskan tentu pengertian breadcrumb itu sendiri.
Apa Itu Breadcrumb?
Breadcrumb adalah alat bantu navigasi yang memungkinkan pengunjung untuk memahami lokasi mereka saat ini dalam konteks sebuah website. Dengan kata lain, breadcrumb merupakan sebuah petunjuk sederhana terhadap sebuah artikel yang berkaitan dengan kategori dan halaman situs sebuah artikel yang terdapat di dalam sebuah blog.
Butuh VPN gratis kualitas premium? Dengan Moove VPN, semua konten di internet bisa diakses tanpa batas!
Mungkin Anda sudah sering melihat wujud Breadcrumb ini sendiri, namun mungkin belum tahu apa sebutannya. Banyak sekali website di luar sana yang menggunakan breadcrumb, sehingga menemukannya pun tidaklah sulit.
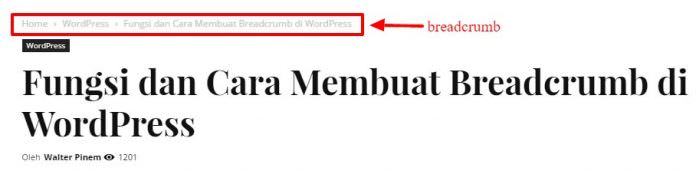
Masih belum tahu/ingat bagaimana rupa breadcrumb? Gambar di bawah ini merupakan contoh nyata breadcrumb yang saya terapkan di Seni Berpikir:
Contoh BreadcrumbDari gambar di atas, struktur navigasi di atas judul yang ditandai dengan garis warna merah itulah apa yang disebut dengan breadcrumb. Semacam navigasi yang diberikan di setiap artikel/halaman di dalam sebuah blog/website. Breadcrumb menunjukkan navigasi sederhana dari panel Home ke kategori tulisan hingga menuju judul tulisan.
Fungsi Breadcrumb di WordPress
Lalu apa fungsi breadcrumb ini? Breadcrumb merupakan teknik SEO lama yang dianjurkan oleh Google dalam sebuah buku panduan yang terbit tahun 2010.
Berhubung karena mesin pencari seperti Google menganjurkan untuk membuat navigasi yang jelas untuk setiap website agar robot Google lebih mudah meng-crawl isi situs kita sehingga lebih mudah pula terindeks di mesin pencari.
Sebagai salah satu hal yang berfungsi sebagai penunjuk navigasi sebuah artikel di blog tertentu, maka breadcrumb berfungsi untuk membantu artikel dan blog kita lebih SEO friendly serta lebih mudah terindeks di mesin pencari.
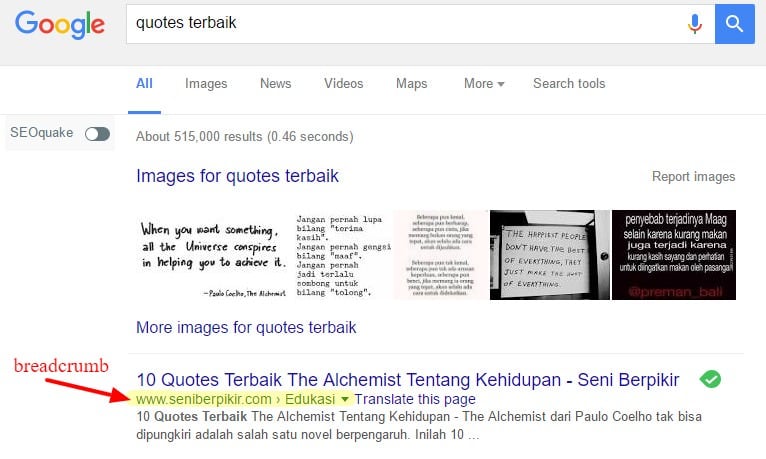
Di hasil pencarian Google misalnya, jika breadcrumb diimplementasikan dengan tepat, akan muncul di hasil pencarian Google seperti gambar berikut:
Tertarik untuk mencoba Breadcrumb ini? Mari ikuti panduannya di bawah ini untuk membuat breadcrumb di WordPress.
Cara Membuat Breadcrumb di WordPress
**Note: Sebelum menyentuh file functions.php, disarankan untuk membuat WordPress Child Theme terlebih dahulu.
1. Akses ke File Functions.php Theme WordPress Anda dan Copy-Paste Kode yang Sudah Disediakan
Membuat breadcrumb di WordPress tidaklah susah. Hal pertama yang harus Anda lakukan, masuklah ke Dashboard WordPress Anda, klik Appearance => Editor. Di bagian Editor, silahkan klik functions.php. Silahkan copy kode di bawah ini dan letakkan di bagian paling bawah functions.php.
//breadcrumbs
if ( ! function_exists( 'breadcrumbs' ) ) :
function breadcrumbs() {
$delimiter = '›';
$home = 'Home';
echo '<div xmlns:v="http://rdf.data-vocabulary.org/#">';
global $post;
echo ' <span typeof="v:Breadcrumb">
<a rel="v:url" property="v:title" href="'.home_url( '/' ).'">'.$home.'</a>
</span> ';
$cats = get_the_category();
if ($cats) {
foreach($cats as $cat) {
echo $delimiter . "<span typeof=\"v:Breadcrumb\">
<a rel=\"v:url\" property=\"v:title\" href=\"".get_category_link($cat->term_id)."\" >$cat->name</a>
</span>"; }
}
echo $delimiter . the_title(' <span>', '</span>', false);
echo '</div>';
}
endif;
2. Akses Content-Single.php atau Single.php atau Content.php atau Theme File Sejenisnya
Setelah Anda meng-copy kode tersebut di bagian paling bawah functions.php Anda, maka silahkan buka single.php atau theme file sejenis lalu paste-kan kode di bawah ini di bawah kode <?php if (have_posts()) : while (have_posts()) : the_post(); ?> atau sejenisnya.
<div id="breadcrumbs"> <?php breadcrumbs(); ?> </div>
3. Klik Save Changes dan Lihat Hasilnya
Setelah semua kode sudah di-copy-paste ke bagian masing-masing, silahkan Klik Update File lalu lihat hasilnya. Buka saja salah satu artikel Anda dan periksa apakah breadcrumb yang sudah dibuat sudah muncul seperti gambar yang saya sediakan di atas? Begitulah cara simpel membuat breadcrumb di wordpress.
Itulah fungsi dan cara membuat breadcrumb di wordpress oleh Seni Berpikir. Anda bisa lebih mudah membuatnya tanpa menggunakan plugin dan tidak ribet sama sekali. Selamat mencoba dan semoga sukses 😀
Catatan:
**Beberapa plugin SEO seperti WordPress SEO by Yoast sudah memfasilitasi breadcrumb untuk wordpress Anda. Jika Anda sudah menggunakan plugin tersebut, cara memasangnya tinggal masuk saja ke area Dashboard lalu pilih menu SEO di bagian bawah. Setelah itu pilih menu SEO => Advanced => Breadcrumb lalu tetapkan bagaimana tampilan breadcrumb yang Anda inginkan.
**Tips tersebut penting untuk Anda. Karena breadcrumb juga penting untuk kepentingan SEO, maka membuat breadcrumb di wordpress menjadi salah satu hal yang harus Anda terapkan.
**Namun jika sudah menggunakan plugin Yoast SEO, sebaiknya gunakan saja kode breadcrumb yang diberikan oleh plugin tersebut.
Silahkan membuat breadcrumb di wordpress dengan salah satu panduan atau metode yang ada di dalam tulisan ini. Selamat mencoba 😀

































oh jadi itu namanya breadcrumb
yap, silahkan dicoba untuk memaksimalkan SEO blog Anda 😀
Mantap gan bekerja
terima kasih 🙂
WAH MAKASIH GAN ATAS INFORMASI YANG SANGAT JELAS INI,,,
LANJUTKAN…!!!!!!!!!!
sama2 gan, senang bisa bermanfaat
sama-sama gan, senang bisa bermanfaat
Sudah aku coba dan berhasil, terimakasih
cuma pengen ngucapin thanks bro…. its work! tadinya aku sempet bingung kok ga ada efeknya, padahal kode sudah dicopas di single.php. ternyata kesalahannya karena sy ga centang enable breadcumb nya.. hoho… skli lg makasih bang bro…
sama-sama bro, senang bisa membantu
Hal kecil tp sering terlewatkan. Thanks bgt tuk info’a yg sgt bermanfaat ini. Salam kenal dan salam sukses selalu
terima kasih atas ilmunya.. sudah saya praktikkan dan BERHASIL.. terima kasih banyak gan
wah ini yang saya cari-cari, mantap gan tata cara tutorialnya sangat singkat, jelas dan mudah dipahami. Terimakasih
Makasih gan infonya.langsung sy terapkan di blog saya.kebetulan aku pakai yoast.
Terimakasih infonya gan membantu sekali langsung saya praktekan…
Terimakasih infonya gan membantu sekali langsung saya praktekan…
Terimakasih infonya gan membantu sekali langsung saya praktekan…!!!!
Keren mas infonya (y)
Salam kenal dr sy n ditunggu info2 terbarunya ☺
Salam supper buat mas walter..thanks udah saya coba edit php dan berhasil…makasih banyak mas..keep share.
permisi gan nupang nanya .. klo pake yoast tu kode nya di taruh di php mana ya?, di header kah ?
Boleh juga gan sebelum tag </head>. Tapi kalau sebelum tag </head> di header.php entar di homepage juga kelihatan breadcrumb-nya. Disarankan untuk masuk ke bagian single.php atau content.php, letakkan kode php breadcrumb yoast sebelum bagian post/content title atau sebelum featured image/meta data, tergantung theme wordpress yang agan pake. Kalau butuh bantuan kirim message melalui halaman Contact Us aja gan, bakal dibantu.
Thanks gan, kalau udah pake yoast, trus kodenya pake punya agan, apa gk pa2 ntar, apa gak bentrok gitu?
aman kok gan ga apa apa, ga bakal bentrok kok. lagian itu kodenya juga pake dari yoast-nya langsung
Gan, kalau misalkan kita sudah pakai plugin Yoast, terus kalo mau pasang breadcrumb, mending tambah fungsinya di functions.php atau langsung di Yoast aja? Kalau mempertimbangkan kecepatan akses blog. Thanks gan.
Untuk kecepatan blog sebenarnya tidak berpengaruh gan. Tapi kalau sudah menggunakan Yoast, mending copy saja code breadcrumb dari Yoast ke single.php atau content.php karena lebih markup breadcrumb dari Yoast udah SEO-friendly. Selain itu juga lebih kompatibel dengan setup Yoast.
Tutorialnya sangat bermanfaat untuk saya, terima kasih banyak
sudah lama ane pake yoast.
tapi baru paham setelah baca artikel ini.
makasih gan
Mas saya mau tanya, supaya breadcrumb tidak terindex di google yang diedit dibagian mana ya, saya tidak menggunakan yoast seo, tapi menggunakan all in one seo pack.
Terima kasih.
coba cek settingan di all in one seo pack untuk disable breadcrumb.
Kalau tidak ada, coba cek di settingan theme WordPress yang Anda gunakan.
gan itu kan breadcrumb nya dari home->category, kl ane mau nya dari home->(Nama Pages)->category tambahin apa ya gan?
coba cek di bagian breadcrumb Yoast SEO, enable untuk page.
Oh, jadi seperti itu Breadcrumb. perlu dicoba!
Terima kasih gan, atas informasinya.
Kasih tahu dong gan, gimana caranya biar breadcrumb tidak terindex di google kayak punya agan ini. Mau saya kayak punya agan ini category di breadcrumb ada tapi yang terindex cuma url postingnya aja. Terima kasih jawabannya.
itu harus manual sih, nanti saya bikinin tutorialnya, makasih udah singgah ya
Terima kasih gan, semog ilmu yang diberikan bermanfaat. Dan artikel ini telah di uji dan berhasil 100%.
Mantap nih artikelnya, kalau boleh tahu tema yg di pakai apa om? makasih sebelumnya
Breadcrumb ini fungsinya semacam descripsi ya Gan atau bagaimana, dan apakah penggunaannya masih efektif untuk peningkatan posisi di mesin pencarian