Cara Menambahkan Icon di Menu WordPress Dengan Font Awesome – Di dalam Font Awesome terdapat lebih dari 350 icon vector yang bisa Anda gunakan untuk memperindah tampilan blog WordPress Anda. Font Awesome sangat ringan untuk digunakan, dan memiliki banyak sekali rangkaian icon vector yang bisa dengan gratis digunakan dan dikustomisasi dengan mudah.
Font Awesome adalah kumpulan icon vector hasil kreasi dari tim di balik Bootstrap milik Twitter. Kumpulan icon vector di dalamnya rutin diupdate sehingga tanpa Anda ketahui bahwa Anda akan lebih sering melihat icon vector baru untuk digunakan.
Dalam artikel ini secara khusus saya memandu Anda untuk menggunakan Font Awesome untuk mempercantik menu navigasi di blog WordPress (self-hosted bukan WordPress.com) Anda. Sebelumnya saya sudah memberikan beberapa detil tentang Font Awesome itu sendiri dan juga cara mengintegrasikan Font Awesome di WordPress.
Nah sekarang mari kita menambahkan icon di menu WordPress dengan Font Awesome. Ada dua metode yang bisa Anda gunakan dalam artikel ini. Pilih salah satu yang menurut Anda paling mudah diaplikasikan. Berikut panduan lengkapnya:
Cara Menambahkan Icon di Menu WordPress Dengan Font Awesome
Pertama-tama sebelum masuk ke bagian intinya, Anda terlebih dahulu harus sudah mengintegrasikan Font Awesome ke dalam blog WordPress Anda. Baca artikel berikut ini untuk mendalaminya. Setelah Font Awesome terintegrasi dengan blog WordPress Anda, maka mari kita mulai dengan cara manual.
1. Cara Manual
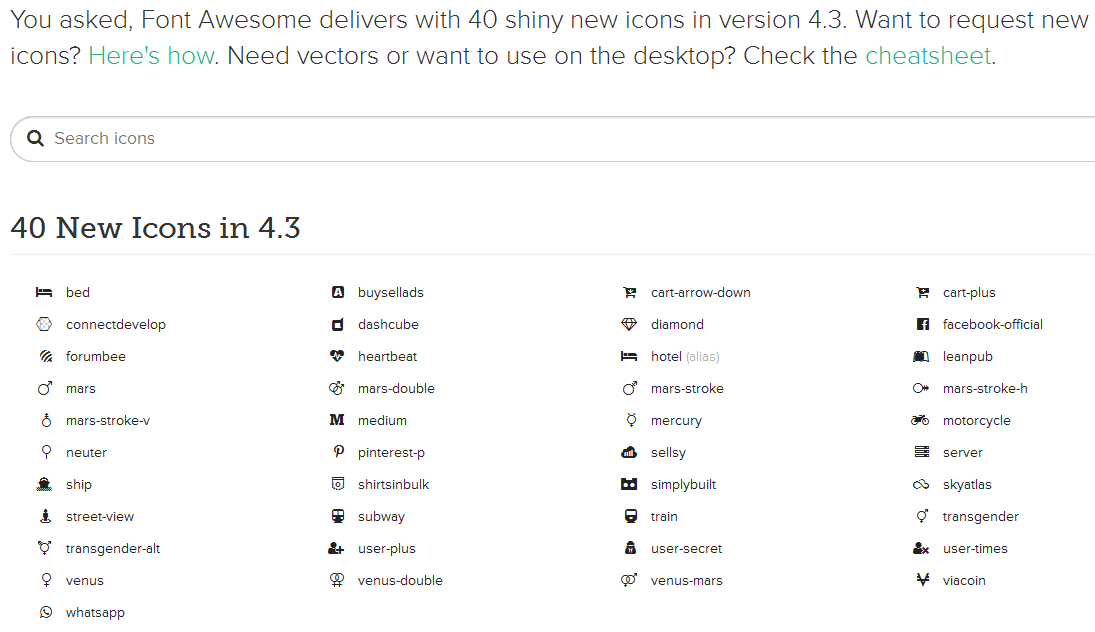
Saya asumsikan Anda juga memilih cara manual pada artikel yang sudah saya berikan di atas untuk mengintegrasikan Font Awesome di blog Anda. Setelah itu Anda hanya perlu pergi menjelajahi icon vector yang terdapat di website Font Awesome.
 Cari icon vector yang ingin Anda gunakan untuk menu navigasi WordPress Anda. Untuk mempercepat proses lakukan pencarian dengan kotak pencarian yang sudah disediakan. Dalam contoh ini saya menggunakan icon “home”.
Cari icon vector yang ingin Anda gunakan untuk menu navigasi WordPress Anda. Untuk mempercepat proses lakukan pencarian dengan kotak pencarian yang sudah disediakan. Dalam contoh ini saya menggunakan icon “home”.
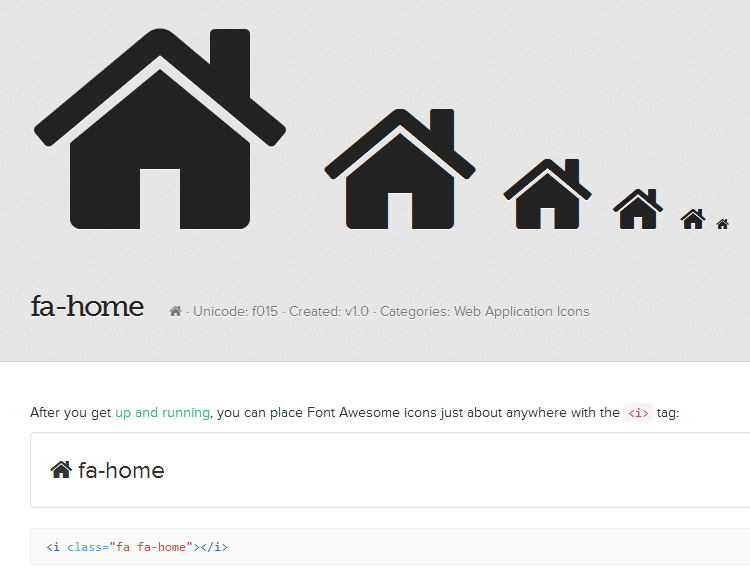
<i class="fa fa-home"></i>
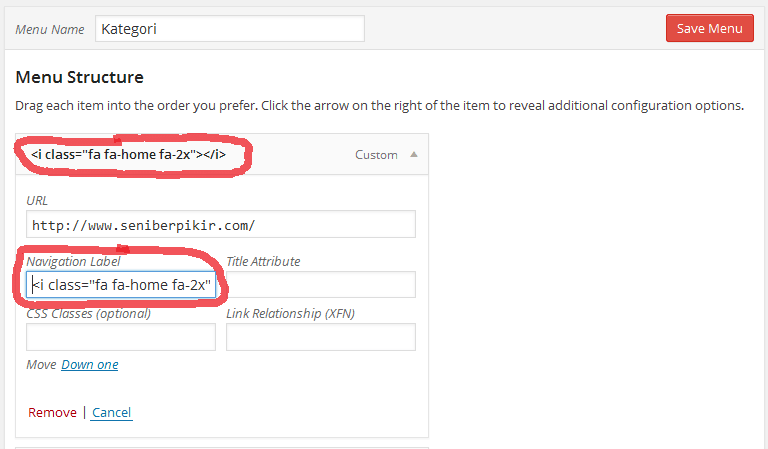
dan paste ke navigasi menu melalui Dashboard => Appearance => Menus. Pilih menu yang ingin Anda tambahkan icon ke dalamnya. Dalam contoh ini saya tambahkan icon “home” di atas ke menu “home” di navigasi menu blog WordPress saya. Lihat gambar berikut:
Bagian yang ditandai masing-masing adalah nama tampilan menu dan juga Navigation Label. Keduanya sama saja efeknya. Pada Navigation Label copy paste icon vector yang ingin Anda tambahkan sebagai icon menu navigasi Anda. Pada contoh di atas saya meg-copy code
<i class="fa fa-home"></i>
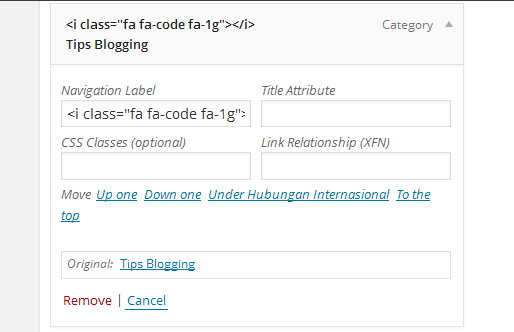
dengan penambahan fa-2x setelah fa-home. Itu adalah ukuran yang bisa digunakan, dan selengkapnya bisa Anda baca di halaman berikut. Dalam Navigation Label di atas saya juga tidak membuat nama menunya karena saya hanya ingin menampilkan icon “home” tanpa nama apapun sebagai judulnya. Jika Anda ingin menggabungkan icon dengan nama menunya, maka tepat sebelum nama menu tambahkan code dari icon vector yang ingin Anda gunakan seperti berikut ini:
Menambahkan icon di menu WordPress dengan Font Awesome secara manual memang agak menyita waktu tetapi lebih saya rekomendasikan. Setelah melalui beberapa pengaplikasian di atas, maka hasil akhirnya Anda bisa melihat apa yang sudah saya tambahkan di navigasi menu website ini seperti yang terlihat di gambar berikut:
Jika Anda merasa rumit mempraktikkan cara manual maka mari menambahkan icon di menu WordPress dengan menggunakan plugin.
2. Menggunakan Plugin
Cara ini tentu saja jauh lebih praktis daripada cara manual. Dari sekian banyak plugin yang bisa digunakan, saya lebih memilih Font Awesome 4 Menus. Jadi install terlebih dahulu plugin tersebut. Setelah diinstall maka aktifkan saja plugin tersebut dan tidak ada lagi setting yang diperlukan agar siap digunakan.
Nah, kita hanya perlu memastikan icon mana yang cocok untuk setiap navigasi menu di blog WordPress kita:
– Masuk ke Appearance => Menus. Coba lihat screen options di bagian sebelah kiri halaman ini. Pastikan pilihan CSS Classes sudah diceklis.
– Pilih menu tertentu untuk mulai menambahkan icon di menu WordPress.
– Masuk ke Font Awesome dan sama seperti cara manual, cari menu yang hendak Anda gunakan untuk dijadikan icon.
– Klik salah satu icon dan Anda akan melihat code seperti berikut:
fa-home atau fa-user
– Copy code seperti di atas untuk pilihan icon Anda dan paste ke kotak CSS Classes untuk setiap menunya.
Anda juga bisa menggunakan shortcode seperti berikut ini di dalam postingan Anda:
– Selesai. Coba refresh blog Anda dan lihatlah bahwa navigasi menu di WordPress Anda sudah terdapat icon di dalamnya.
Kesimpulan
Font Awesome dibuat untuk mempercantik tampilan blog, terlepas dari bagaimana kita memanfaatkannya. Menambahkan icon di menu WordPress dengan Font Awesome sangatlah mudah, dan dari dua metode yang saya terangkan di atas, saya lebih memilih cara manual karena penggunaan plugin menambah beban server, sehingga loading blog bisa melambat. Selamat berkreasi dan beritahu saya jika ada kesulitan yang Anda alami ketika mengaplikasikannya. Semoga bermanfaat.
































Assalamu alaikum…
Saya sudah pakai font awesome dan memang sangan awesome! :). tapi yang saya tidak suka adalah penempatan pane navigation yang ketika situs saya di minimize, pane nav nya berada di tengah dan home menu nya masih muncul 🙁 . Bisa ajarin saya mas cara membuatnya seperti situs anda. Saya juga berharap kalau situs saya di minimize, logonya bisa disematkan di menu bar seperti punya anda…
soal tampilan menu di mobile itu tergantung theme WordPress yang digunakan, tidak semuanya sama
gan kurang jelas cara nya , jelasin secara baik yg manual caranya
Baiknya langsung instal pluginnya aja mas, biar gak ribet
salam blogger dari #ruangmahasiswa