Anda Punya Website Mobile Friendly? Ini Cara Mengetahuinya – Dewasa ini website tidak hanya diakses melalui PC atau laptop, tetapi juga melalui perangkat mobile.
Hal ini dikarenakan pengguna perangkat mobile meningkat drastis dari waktu ke waktu, juga didukung oleh layanan internet yang bisa digunakan dengan mudah.
Perangkat mobile sejatinya lebih sering digunakan karena tingkat jangkauannya yang bisa digunakan di mana saja dan kapan saja dengan mudah.
Untuk itu, tingkat browsing menggunakan perangkat mobile pun secara otomatis menambah jumlahnya dari waktu ke waktu.
WP MyLinks: Cara Membuat Link di Bio Instagram Dengan WordPress
WP MyLinks: Cara Membuat Link di Bio Instagram Dengan WordPress – Instagram dan mayoritas ... Selengkapnya
Mengapa hal ini penting? Bagi kita para blogger atau pun webmaster, website mobile friendly tentu menjadi salah satu prioritas utama agar website kita menjadi lebih mudah diakses dengan perangkat mobile.
Website mobile friendly sendiri sesuai istilahnya merupakan website yang dengan mudah dapat diakses oleh perangkat mobile tanpa menghilangkan kualitas lainnya.
Website yang mobile friendly umumnya memiliki tampilan yang responsif, dalam artian, tampilan website tersebut akan menyesuaikan diri tergantung dari mana ia diakses.
Jika Anda bandingkan tampilan website Anda di web PC dan di mobile, maka website yang responsif akan menyesuaikan tampilannya dengan ukuran layar perangkat yang digunakan.
Jika diakses melalui perangkat mobile, tampilan website yang responsif akan mengecil menyesuaikan dengan ukuran layar perangkat mobile tersebut. Begitu juga dengan sidebar, halaman artikel, menu, dan bagian-bagian tertentu di website Anda.
Bagi pengguna CMS WordPress, theme yang tersedia sekarang ini umumnya sudah responsif, baik theme gratis atau pun yang berbayar.
Cara Membuat Website Staging WordPress
Cara Membuat Website Staging WordPress – Apakah Anda seorang web designer dan developer yang ... Selengkapnya
Cara Cek Apakah Website Mobile Friendly Atau Tidak
Untuk mengetahui apakah website Anda mobile friendly atau tidak, silahkan cek dengan cara berikut ini:
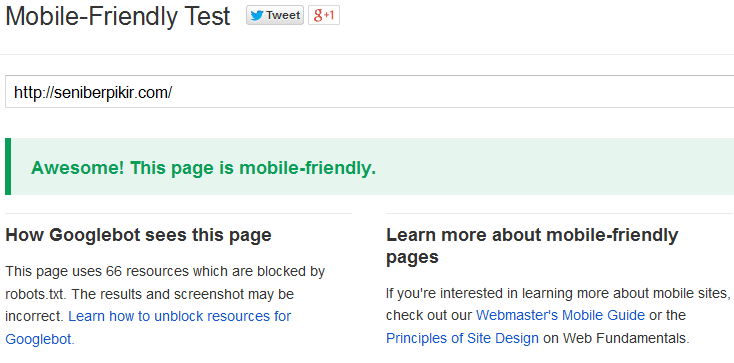
1. Buka Google Mobile-Friendly Test
2. Masukkan URL website Anda ke kotak yang tersedia kemudian klik Analyze.
3. Setelah selesai dianalisa maka akan terlihat gambar berikut sebagai hasilnya:
 Jika website Anda mobile friendly, maka akan muncul tulisan Awesome! This page is mobile-friendly. berwarna hijau.
Jika website Anda mobile friendly, maka akan muncul tulisan Awesome! This page is mobile-friendly. berwarna hijau.
Yang paling penting untuk membuat website menjadi mobile friendly adalah menggunakan theme/template yang responsif, disertai iklan yang tidak terlalu banyak, letak menu yang baik, juga sidebar yang tidak terlalu kompleks.
Yang paling saya anjurkan adalah theme/template yang digunakan. Cari yang responsif dan gratis. Atau jika Anda punya dana tidak ada salahnya menginvestasikannya untuk membeli theme premium.
10 Theme WordPress Untuk Website Company Profile
10 Theme WordPress Untuk Company Profile – WordPress merupakan sistem management content ... Selengkapnya
Atau jika Anda sudah cocok dengan theme Anda, bagi pengguna CMS WordPress, saya anjurkan menggunakan plugin Wp-Touch atau pun Jetpack, kemudian di dalam menu setting Jetpack, pilih mobile theme.




























Yah blog baru ane gk mobile friednly berarti ya "Not mobile-friendly" 🙁
mungkin ane salah milih themenya, tapi ane suka sama themenya, mau gimana lagi. Ada solusi mas gan?
Coba gunakan plugin Jetpack jika Anda menggunakan WordPress. Aktifkan mode mobile.
Wah syukur sob punya saya sudah freindly tu, 😀
Mas saya memakai theme mobile friendly tetapi dicoba dengan mobile situs saya tampilannya seperti wordpress default tidak ada theme nya. pas paling bawah di browser (footer) ada link untuk merubah ke versi situs. pas diklik memang benar ke thema saya yang friendly mobile. nah yang saya tanyakan mas tau gak agar tidak ada link dibawah footer tersebut dan defaultnya ke theme bawaan situs
Coba cek pengaturan melalui theme mobile friendly yang Anda gunakan dengan teliti. Pasti ada pengaturan yang bisa men-disable switch theme tersebut. Atau pastikan juga pengaturannya secara default menggunakan theme mobile friendly secara otomatis ketika dibuka melalui browser. Beberapa theme mobile friendly memang menyediakan fitur mobile friendly "hanya" ketika pengguna menekan tombol switch dan semacamnya.
Jika masih belum bisa, boleh saya tahu theme mobile friendly apa yang Anda gunakan?
Tema yang responsive versi mobil yang bagus ini bukan mas