Tutorial: Cara Membuat Google Web Stories di WordPress – Tahukah Anda bahwa Google Web Stories kini telah hadir menggantikan AMP Stories?
Visual storytelling, begitulah istilah yang diusung oleh Google untuk salah format konten web terbaru.
Mirip seperti Instagram Story, Facebook Story, hingga Twitter Fleets yang kini tengah populer digunakan di masing-masing platform media sosial tersebut, Google tak mau ketinggalan dengan menghadirkan Google Web Stories yang bisa dinikmati sebagai berita atau konten dalam format visual storytelling di hasil pencarian Google, terutama di perangkat mobile.
Meski tidak benar-benar baru, Google Web Stories merupakan istilah pengganti format yang sama dengan nama AMP Stories yang sudah dikenal di tahun 2018 silam.
Hanya saja, kehadiran Google Web Stories kini sudah final dan bisa dinikmati di berbagai platform website, terutama yang terbuat dari WordPress.
Cara Membuat Blog dengan WordPress Self-Hosted: Lengkap
Cara Membuat Blog WordPress Self-Hosted – Bila Anda sampai ke artikel ini itu tandanya Anda ... Selengkapnya
Apa Itu Google Web Stories?
Sebelum kita membahas tentang cara membuat Google Web Stories di WordPress, ada baiknya kita kenali lebih dalam tentang format hasil pencarian baru yang satu ini.
Seperti yang telah dijelaskan sedikit di atas, Google Web Stories adalah format konten yang bisa dinikmati di perangkat mobile dengan cara digeser ke atas, mirip seperti Instagram Story, Facebook Story maupun Twitter Fleets, yang berisi kombinasi antara satu konten dengan konten lainnya yang sifatnya visual.
Google Web Stories bisa digunakan oleh seluruh orang yang memiliki website, tidak hanya terbatas pada pengguna website WordPress saja, yang bisa dimanfaatkan untuk bercerita secara visual.
Sederhananya, Anda memiliki satu artikel. Dibandingkan bila disajikan penuh dengan teks panjang, dengan format yang satu ini, Anda bisa mengubahnya ke dalam format visual storytelling yang lebih menarik.
Dengan kata lain, mengubah artikel berisi teks seperti pada umumnya ke dalam bentuk konten yang mirip seperti Facebook Story, Instagram Story, dan format serupa.
Selengkapnya tentang Google Web Stories:
Web Stories for WordPress - Download the free WordPress plugin
With Web Stories for WordPress, we're bringing first-class Web Stories support to WordPress. Make ... Selengkapnya
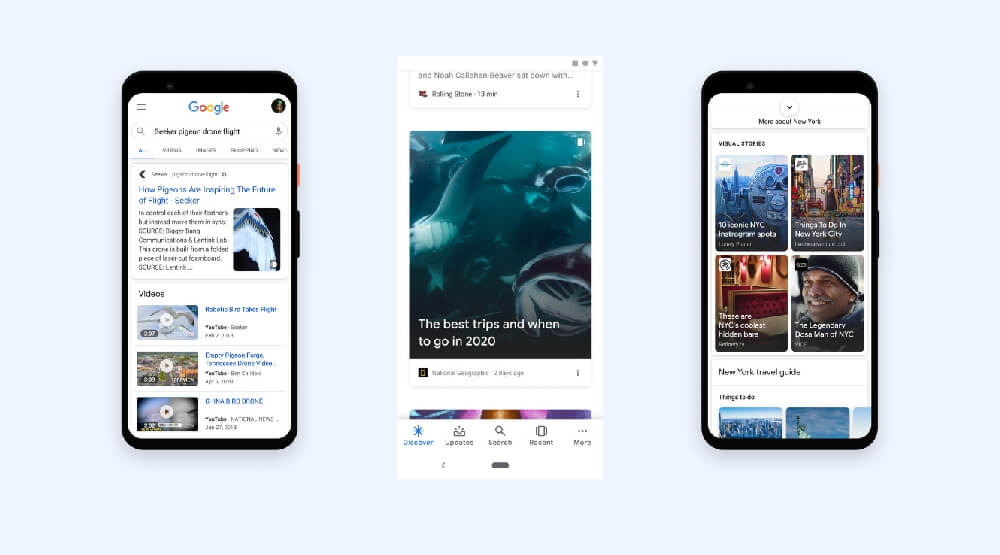
Hasil Pencarian Google untuk Web Stories
Ketika Anda sedang mencari konten tertentu, Anda akan menemukan berbagai hasil pencarian yang terkadang didominasi oleh produk Google seperti hasil pencarian Youtube, Google News, Google Review, Google Images, Google Featured Snippet, Google FAQ, dan lain sebagainya.
Khusus untuk konten dengan format Web Stories, Google akan menyediakan satu spot khusus di hasil pencariannya (di perangkat mobile), tepat di bagian teratas.
Contohnya seperti gambar berikut ini:

Dan format hasil pencarian tersebut juga beragam, mulai dari carousel dan single card di Google Discover, grid view dan single result di Google Search, bahkan ada juga di hasil pencarian Google Images.
Sejauh ini dari yang saya temukan (Oktober 2020), mayoritas hasil pencarian untuk Google Web Stories didominasi oleh konten berita dari situs berita besar.
Meski demikian, pihak Google menjamin bahwa semua web berhak membuat Web Stories dan ditemukan di hasil pencarian Google.
Cara Membuat Toko Online dengan WordPress dan WooCommerce
Cara Membuat Toko Online dengan WordPress dan WooCommerce – Membuat toko online sekarang ... Selengkapnya
Cara Membuat Google Web Stories di WordPress
Sebelum Memulai
Khusus untuk pengguna WordPress, cara membuat Google Web Stories di WordPress sebenarnya sangat sederhana.
Apalagi dengan adanya bantuan plugin resmi yang dikembangkan khusus oleh tim Google.
Anda juga bisa membaca dokumentasi dari pihak Google terkait cara membuat, mengembangkan, hingga mempersiapkan agar konten Stories Anda bisa muncul di mesin pencari Google.
Enable Web Stories on Google | Google Search Central | Documentation | Google for Developers
Google Web Stories create a dynamic experience for users. Explore this guide to discover what Web ... Selengkapnya
Untuk membuat Web Stories yang baik di hasil pencarian Google, tim Google juga sudah membuat panduan komprehensif untuk Anda, bisa Anda temukan di artikel berikut:
Praktik terbaik untuk membuat Cerita Web yang sukses
Praktik terbaik untuk membuat Cerita Web yang ... Selengkapnya
Bila sudah, maka mari kita bahas tentang cara membuat Web Stories di WordPress, sebagai berikut:
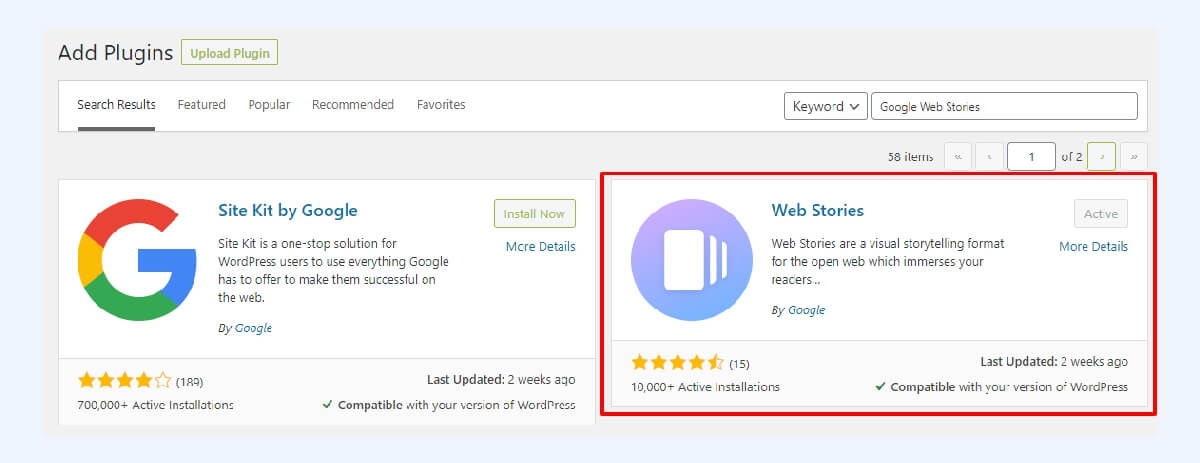
1Install dan Aktifkan Plugin Web Stories

Seperti biasa ketika Anda hendak menginstall plugin WordPress.
Masuk ke dasbor website Anda kemudian klik menu Plugins > Add New.
Di kotak pencarian, ketikkan dan Enter kata kunci Web Stories. Klik Install dan kemudian Activate.
Anda juga bisa melihat informasi tentang plugin Web Stories di repositori WordPress berikut:
Web Stories
Web Stories are a visual storytelling format for the open web which immerses your readers in ... Selengkapnya
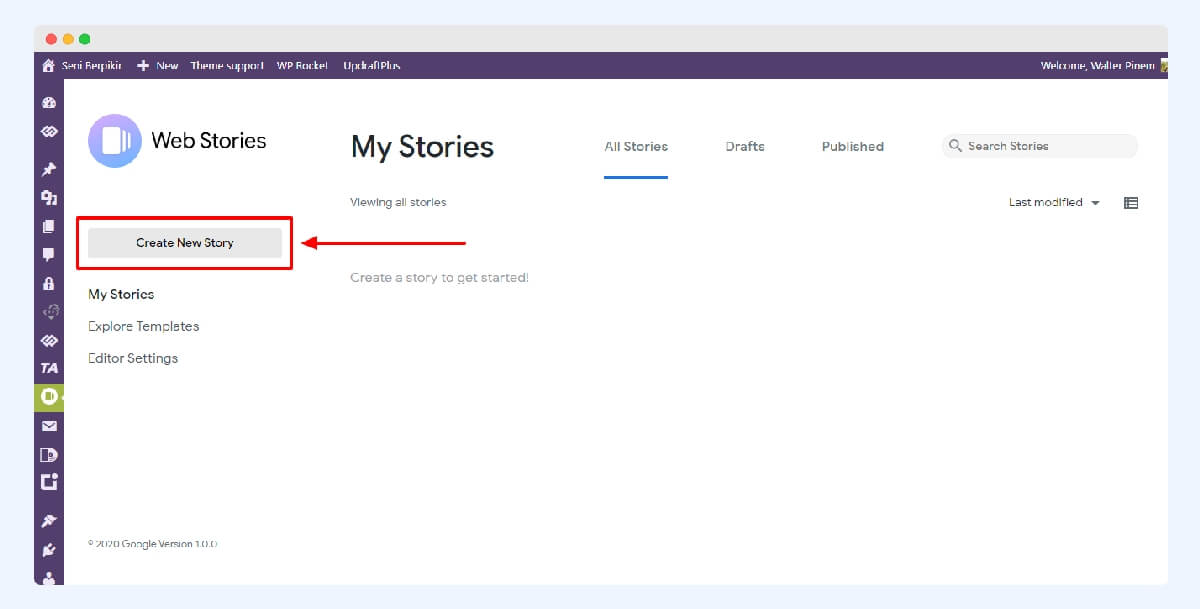
2Buat Web Story Baru

Setelah menginstall dan mengaktifkan plugin tersebut, saatnya klik menu Stories yang ada di dasbor Anda. Anda kemudian akan dibawa ke halaman baru, yakni halaman Dashboard.
Setelah itu, silakan klik tombol Create New Story untuk memulai.
Selain itu untuk membuat Story baru, Anda juga bisa mengklik sub-menu Add New di bawah menu Stories.
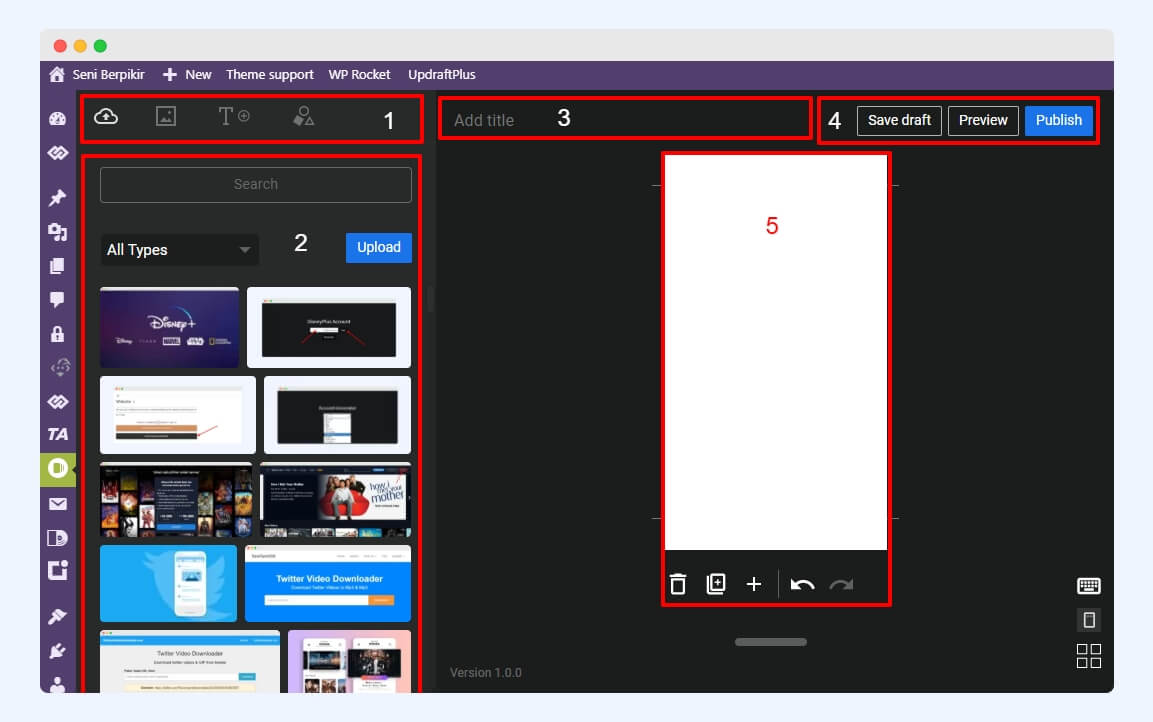
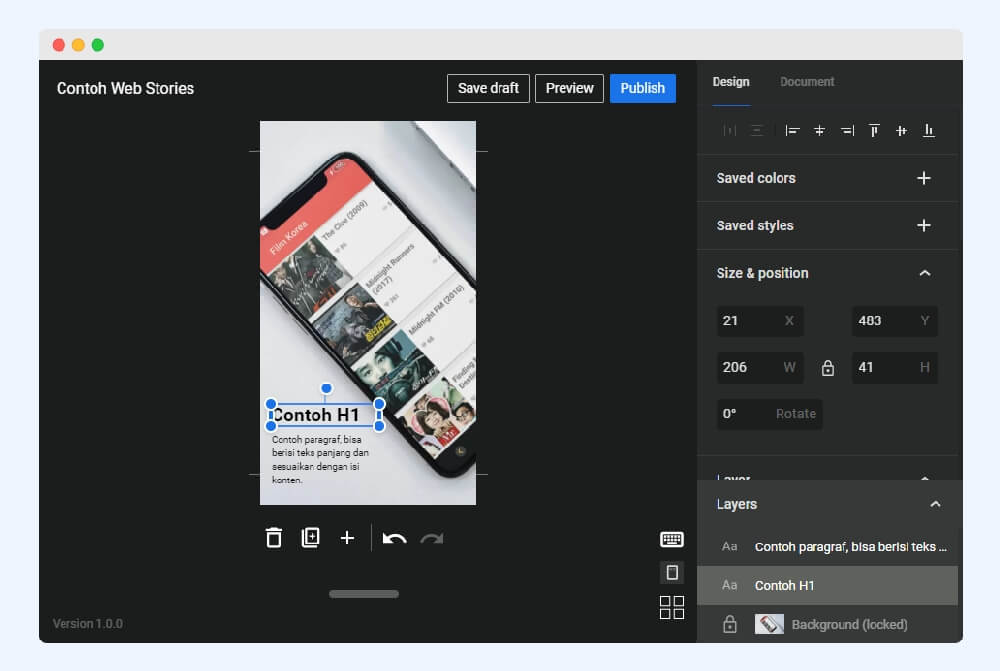
3Kenali Semua Fitur di Halaman Web Stories Editor

Di bagian ini, Anda akan dihadapkan pada halaman Web Stories Editor. Sebelum mulai membuat Google Web Stories pertama Anda, ada baiknya Anda mengenali segala fitur yang ada di halaman ini.
Berdasarkan gambar di atas, berikut rincian fitur yang tersedia:
- Bagian Nomor 1: Terdapat tombol upload media (secara default), mencari foto maupun free stock video masing-masing dari Unsplash dan Coverr (gratis 100% untuk digunakan), tombol Text untuk menambahkan heading 1-3, paragraf hingga caption, dan tombol terakhir untuk menambahkan garis berbentuk.
- Bagian Nomor 2: Untuk masing-masing tombol yang diklik pada bagian nomor 1, Anda bisa mencari gambar yang sudah diunggah di website Anda (terdapat juga kotak pencarian), mencari foto dari Unsplash dan video di Coverr, menambahkan Text dari heading hingga caption, hingga menambahkan garis berbentuk sesuai pilihan Anda.
- Bagian Nomor 3: Tambahkan judul untuk Web Stories tersebut. Sama seperti ketika Anda membuat artikel seperti biasa.
- Bagian Nomor 4: Terdapat tombol yang bisa digunakan untuk menyimpan Web Stories tersebut sebagai Draft untuk dilanjutkan nanti, Preview untuk melihat pratinjau, hingga Publish untuk menerbitkan Story tersebut.
- Bagian Nomor 5: Canvas utama Story Anda. Anda bisa memasukkan gambar, video, teks hingga garis berbentuk ke dalamnya. Semua perubahan akan terjadi secara real-time sehingga Anda bisa memanfaatkannya untuk meninjauh bagaimana setiap Story nantinya terlihat.
Bila Anda familiar menggunakan Canva atau Crello, pembuatan Web Stories di WordPress bisa dibilang sangat mirip dengan dua aplikasi web desain grafis tersebut.
4Mulai Tambahkan Elemen

Saatnya menambahkan berbagai elemen yang Anda inginkan, mulai dari gambar, video, teks, hingga garis berbentuk.
Menambahkan elemen ke canvas bisa dengan cara klik maupun geser elemen tertentu ke canvas yang ada di tengah.
Perhatikan bahwa setiap kali elemen tertentu Anda klik di canvas, akan muncul panel di sebelah kanan, di mana Anda bisa melakukan konfigurasi lanjutan terkait elemen tersebut, seperti ukuran, warna, dimensi, dan sebagainya.
Panel sebelah kanan tersebut mirip sekali seperti Adobe Photoshop maupun Adobe Illustrator, di mana Anda bisa mengatur layer dan tata letaknya, dan masih banyak lagi.
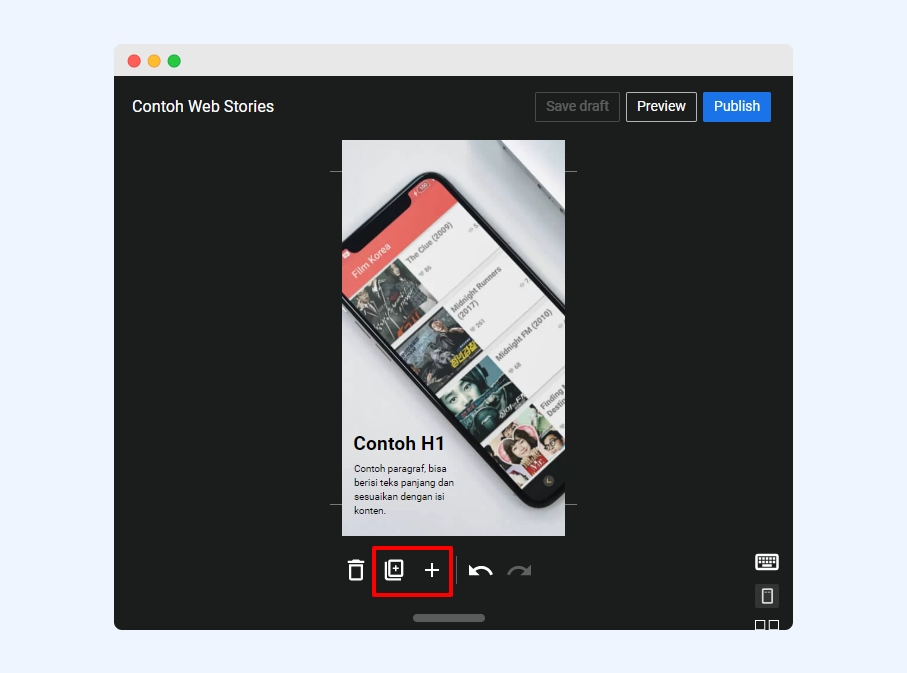
5Tambahkan Halaman Baru

Setelah selesai membuat Story di satu canvas, Anda pun bisa menambahkan canvas baru untuk membuat halaman baru di Story tersebut.
Ada dua pilihan: Anda bisa menambahkan halaman baru dengan cara menyalin dari Story sebelumnya atau menambahkan canvas baru yang masih kosong, seperti yang ditunjukkan pada gambar di atas.
Lakukan langkah sebelumnya agar Google Web Stories Anda menjadi lengkap dan siap untuk dipublikasikan.
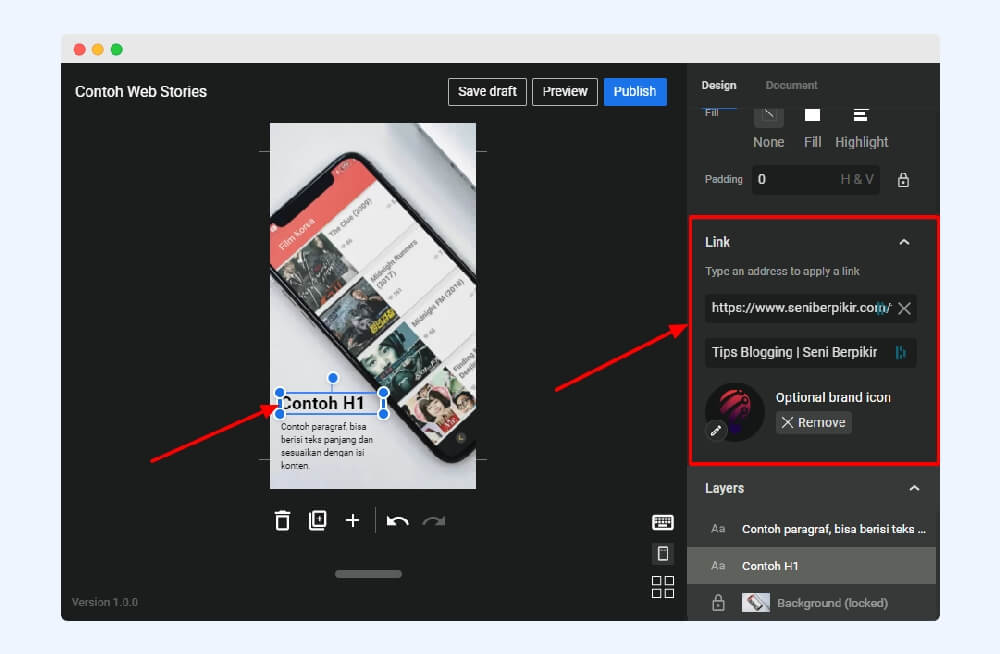
6Tambahkan Link ke Konten Website Anda

Bila Instagram hanya memperbolehkan Anda menambahkan link di Instagram Story bila Anda menggunakan fitur iklan mereka atau bila pengikut Anda sudah lebih dari 10,000 pengguna, maka lain halnya dengan Web Stories.
Anda bisa menambahkan link ke konten website Anda atau ke website lain dengan mudah.
Caranya, klik elemen teks dan di panel sebelah kanan, gulir ke bawah hingga Anda menemukan bagian Link.
Masukkan URL ke dalam kotak yang tersedia.
Setelah itu, plugin ini akan secara otomatis mengisi kotak Optional description dan mengambil ikon, dalam hal ini favicon URL website tersebut, yang bisa Anda ganti sesuka hati atau pun dihapus.
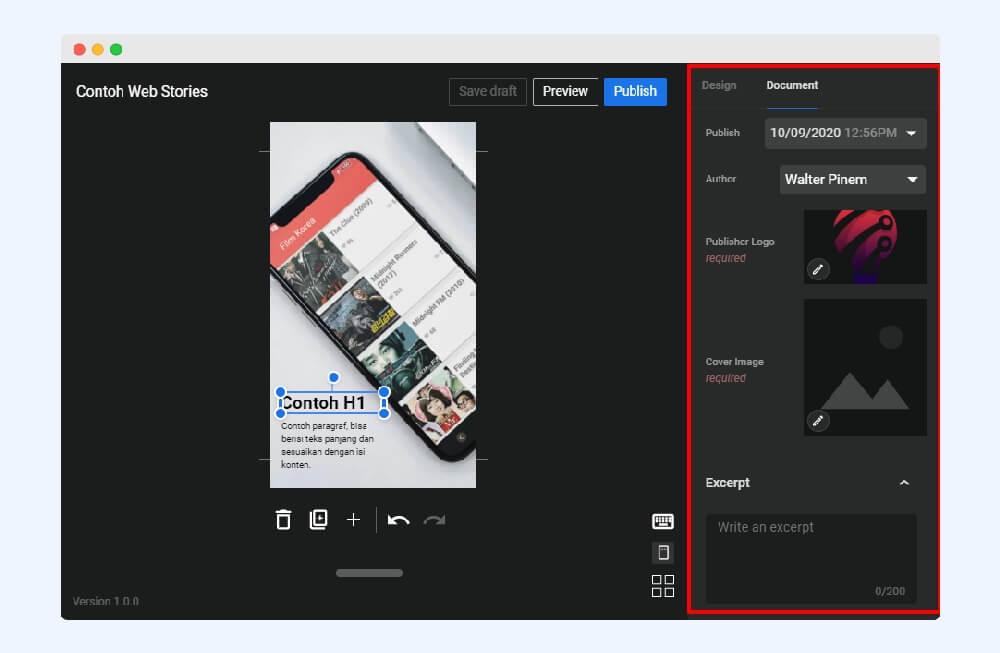
7Lengkapi Meta Data

Sebelum menerbitkan Web Stories pertama Anda, pastikan Anda melengkapi meta data terlebih dahulu, mulai dari logo, cover (serupa dengan featured image di artikel), permalink, excerpt, bahkan transisi dari satu slide ke slide lainnya baik otomatis dalam beberapa detik maupun manual.
Dalam satu Web Stories, tidak ada batasan berapa slide yang bisa Anda tampilkan.
Tapi baiknya adalah setidaknya terdapat minimal 3 slide, dari pembuka hingga penutup yang bisa berisi Call to Action (CTA).
Pastikan juga agar excerpt tidak terlalu panjang dan bisa langsung menjelaskan rangkuman tentang isi dari Web Stories tersebut.
Jangan lupa juga untuk melakukan pratinjau terhadap Story tersebut, apakah sudah sesuai dengan yang diinginkan sebelum menerbitkannya.
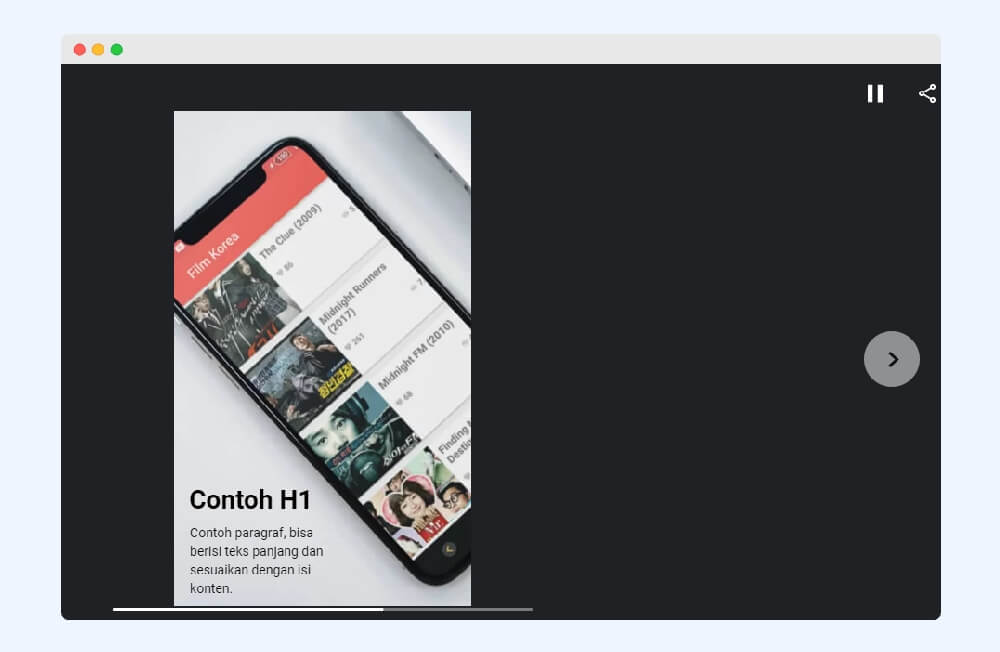
8Terbitkan dan Lihat Hasilnya

Bila semuanya sudah, sekarang saatnya menerbitkan Google Web Stories yang baru saja Anda buat.
Di WordPress sendiri, URL untuk Web Stories memiliki slug pemisah yakni /web-stories/. Saya belum coba mencari tahu bagaimana caranya mengubah slug tersebut, tapi sudah pasti bisa, hanya saja masih belum tahu apakah sulit atau tidak.
Tapi yang pasti, di tahap ini Anda sudah berhasil membuat Google Web Stories di WordPress.
Mudah sekali, bukan?
Prosesnya sebenarnya sama saja ketika membuat desain grafis menggunakan Canva atau Photoshop dan tool sejenis.
Google Web Stories bisa menjadi konten alternatif untuk dipublikasikan di situs Anda. Mungkin proses membuatnya akan lebih cepat bagi Anda ketimbang menulis artikel seperti biasa.
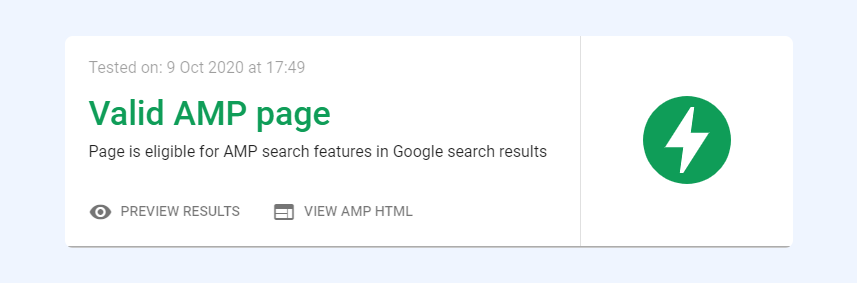
9Validasi Web Stories

Sekarang, silakan validasi Story yang baru saja diterbitkan di AMP Validator.
Bila hasil validasi menunjukkan pesan “Valid AMP page. Page is eligible for AMP search features in Google search results”, itu artinya Story Anda berhak muncul di hasil pencarian Google.
Bila terjadi error atau tidak valid, maka tinjau satu per satu masalahnya kemudian lakukan perbaikan. Ikuti panduan yang ada di halaman tersebut.
Tips Penting yang Tidak Boleh Dilewatkan
Setelah berhasil membuat Story, lalu apa langkah selanjutnya yang bisa Anda lakukan?
Ada beberapa catatan dari pihak Google mengenai pengoptimalan atau memaksimalkan konten Story Anda di hasil pencarian Google, terutama bagi pengguna.
Beberapa di antaranya yakni:
- Story berisi video lebih menarik bagi pengguna, sehingga sebisa mungkin, kita disarankan untuk membuat Story yang didominasi oleh video sembari mengkombinasikannya dengan gambar dan teks.
- Sebisa mungkin, usahakan agar jumlah karakter teks yang terdapat di setiap slide Story tidak lebih dari 280 karakter. Sama halnya ketika Anda tweet di Twitter, maksimal 280 karakter.
- Usahakan agar teks yang ada tidak terhalang oleh elemen lain dan bisa dibaca dengan jelas.
- Gunakan fitur animasi, dan sebisa mungkin jangan gunakan animasi yang sama berulang-ulang.
- Sebisa mungkin ketika membuat call to action (CTA) dengan fitur link, usahakan agar Anda memberikan link ke situs sendiri.
- Hindari menggunakan gambar dengan kualitas rendah atau pecah.
- Gunakan logo beresolusi tinggi di cover Story (bagian paling depan).
- Bila menggunakan video, sebisa mungkin gunakan video dengan durasi 15 – 60 detik saja.
- Google menyarankan agar judul yang digunakan maksimal 90 karakter, dan sebaiknya tetap di bawah 70 karakter.
- Pastikan bahwa setiap URL Web Stories yang Anda terbitkan terdapat di Sitemap situs Anda. Bila menggunakan plugin seperti Yoast, All in One SEO Pack atau Rank Math, biasanya URL Web Stories sudah secara otomatis ada di sitemap situs Anda.
- Bila memungkinkan, tambahkan juga Schema structured data, antara lain:
- Article
- LocalBusiness
- Recipe
- VideoObject
- Internal linking dengan artikel atau konten di situs Anda yang relevan.
- Buat lebih banyak Story yang menarik bagi pembaca Anda.
Cara Membuat Website Perusahaan (Company Profile)
Cara Membuat Website Perusahaan (Company Profile) – Sebuah website saat ini merupakan ... Selengkapnya
Penutup
Nah, itulah cara membuat Google Web Stories di WordPress yang bisa Anda coba terapkan sekarang juga.
Format konten yang ditawarkan bisa menjadi alternatif bagi pembaca Anda. Hadirnya visual storytelling yang interaktif di situs Anda merupakan satu tambahan penting untuk membagikan informasi yang bermanfaat bagi pembaca Anda.
Selamat mencoba dan semoga bermanfaat!
Cara Membuat Resume Online atau CV Online dengan WordPress
Cara Membuat Resume Online atau CV Online dengan WordPress – Perkembangan teknologi ... Selengkapnya



























