Cara Menggunakan Google Fonts di WordPress – Google, selain menyediakan mesin pencari dan berbagai layanan menarik yang bisa kita gunakan secara gratis, juga menjadi salah satu penyedia fonts gratis terbesar saat ini.
Google Fonts ini juga menjadi salah satu sumber favorit para desainer dalam mencari font terbaik yang cocok untuk desain masing-masing.
Dalam artikel kali ini kita membahas bagaimana kita bisa menggunakan Google Fonts di WordPress kita, entah itu untuk kepentingan penggunaan biasa, atau penggunaan Google Fonts dalam pengembangan sebuah theme WordPress.
Ada dua metode yang secara umum bisa kita terapkan yakni dengan menggunakan plugin tambahan dan juga dengan menggunakan custom code.
Tapi sebelumnya, Anda mungkin harus menentukan Google Fonts mana yang bagus dan cocok dengan blog WordPress Anda, baik dari segi keseluruhan tampilan maupun dari tema konten Anda. Pertimbangkan juga untuk menggunakan kombinasi Google Fonts antara font heading dengan font konten.
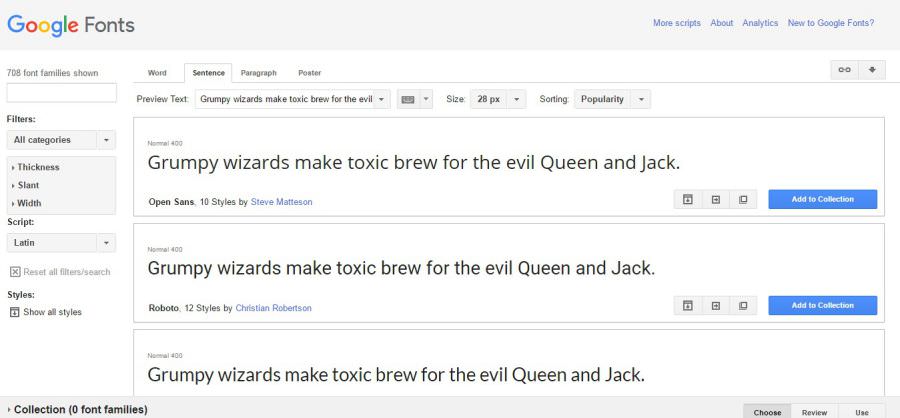
Ada 700 lebih font yang terdapat di Google Fonts sehingga untuk memilihnya tidaklah mudah. Akan menghabiskan waktu jika Anda melihatnya satu per satu, apalagi dalam menentukan kombinasi yang pas.
Cara Membuat Blog dengan WordPress Self-Hosted: Lengkap
Cara Membuat Blog WordPress Self-Hosted – Bila Anda sampai ke artikel ini itu tandanya Anda ... Selengkapnya
Untuk membantu Anda, berikut beberapa sumber yang bisa Anda jadikan tolak ukur dalam menentukan kombinasi Google Fonts yang layak:
- FontPair
- Beautiful Web Type
- Femmebot
- Typ.io
- Typegenius
Dari 5 sumber di atas Anda bisa melihat berbagai kombinasi Google Fonts yang cocok jika digabungkan. Tentu saja masing-masing akan terlihat berbeda, dan harus tetap cocok dengan desain keseluruhan blog Anda juga isi kontennya.
Nah setelah itu, jika Anda sudah mendapatkan gambaran kombinasi yang sepertinya pas dengan blog Anda, sekarang pilih font-nya di Google Fonts.
Baca Juga: 10 Tema WordPress Premium Terbaik Untuk Google Adsense
Ada baiknya Anda mencatat nama font yang ingin Anda gunakan, paling tidak daftar font yang ingin Anda uji coba terdahulu.

Setelah itu kita masuk ke metode pertama dalam menggunakan Google Fonts di WordPress, yakni dengan menggunakan plugin WordPress.
Menggunakan Google Fonts di WordPress Dengan Plugin
Jika Anda ingin cara yang jauh lebih mudah ketimbang harus menyentuh berbagai kode di theme WordPress Anda, maka metode ini sangat cocok untuk Anda.
Baca Juga: 10 Theme WordPress Terbaik Untuk Berita Online
Saya sudah memilihkan beberapa plugin WordPress khusus Google Fonts yang paling pas dan mudah digunakan, terutama dari segi kelengkapan fiturnya.
Beberapa plugin Google Fonts rekomendasi saya antara lain:
1. WP Google Fonts

WP Google Fonts ini cukup ringan dan tidak akan membuat disk di server Anda berat. Plugin ini memberikan kemudahan dalam menggunakan Google Fonts.
Dengan plugin ini Anda juga bisa menyesuaikan tampilan CSS yang terdapat di theme Anda, sehingga tampilannya lebih pas dengan font yang digunakan.
2. Easy Google Fonts

Plugin ini terbilang lebih lengkap dibandingkan pilihan sebelumnya. Agar Anda bisa melihatnya dari live preview, plugin ini tersedia di Theme Customizer blog Anda, sehingga Anda bisa mencoba satu per satu font yang ingin Anda coba dari live preview.
Baca Juga: 11 Cara Mengoptimalkan Gambar di WordPress
Selain itu, Google Fonts yang tersedia di dalamnya juga lengkap dan bisa dioptimalkan agar tidak begitu memberatkan blog Anda.
Dari sekian banyak plugin Google Fonts yang tersedia, 2 plugin di atas adalah rekomendasi saya. Namun jika Anda memiliki preferensi lain silahkan gunakan dan jangan terpaku pada rekomendasi saya di atas jika Anda memang merasa lebih mudah dan lebih nyaman menggunakannya.
Untuk menggunakan Google Fonts di WordPress dengan bantuan plugin, cukup install satu di antara dua pilihan plugin di atas (atau plugin pilihan Anda) seperti biasanya Anda menginstall plugin.
Baca Juga: Cara Membuat Toko Online dengan WordPress dan WooCommerce
Penggunaannya pun tidaklah rumit sehingga Anda tidak membutuhkan panduan khusus dalam menggunakannya.
Cara Menggunakan Google Fonts di WordPress Dengan Custom Code
Jika Anda lebih nyaman menggunakan custom code ketimbang plugin, Anda bisa mengikuti metode kedua ini. Kita bisa menggunakan custom code untuk menggunakan Google Fonts di blog WordPress kita.
Baca Juga: Cara Membuat Website Perusahaan (Company Profile)
Anda tidak akan merasa rumit menerapkan metode kedua ini meski harus menyentuh kode di theme WordPress Anda.
Agar lebih aman dan tidak akan terhapus ketika Anda melakukan update theme, gunakan saja Child Theme WordPress. Saya sudah pernah menuliskan penjelasan dan cara membuat Child Theme WordPress.
Anda direkomendasikan untuk membuat Child Theme WordPress terlebih dahulu sebelum menerapkan metode manual ini. Jika pun Anda merasa tidak ingin repot-repot membuat Child Theme terlebih dahulu, masih ada opsi alternatif dari saya.
Baca Juga: Apa Itu Hotlinking dan Cara Melindungi Blog Dari Hotlink
Cukup gunakan plugin tambahan seperti Custom Functions atau My Custom Functions untuk menambahkan kode PHP nantinya tanpa menyentuh kode di theme WordPress Anda. Untuk memasukkan kode CSS silahkan gunakan plugin Simple Custom CSS.
Namun, meski pilihan plugin di atas bisa digunakan untuk berbagai modifikasi kode theme Anda dengan mudah, jika Anda hanya ingin menerapkan panduan dalam tutorial menggunakan Google Fonts ini, Anda lebih direkomendasikan untuk tetap menggunakan Child Theme WordPress untuk berbagai keperluan modifikasi theme Anda.
Baca terlebih dahulu penjelasan dan panduan membuatnya, kemudian setelah berhasil silahkan lanjutkan metode kedua ini.
1. Pilih Kombinasi Font di Google Fonts
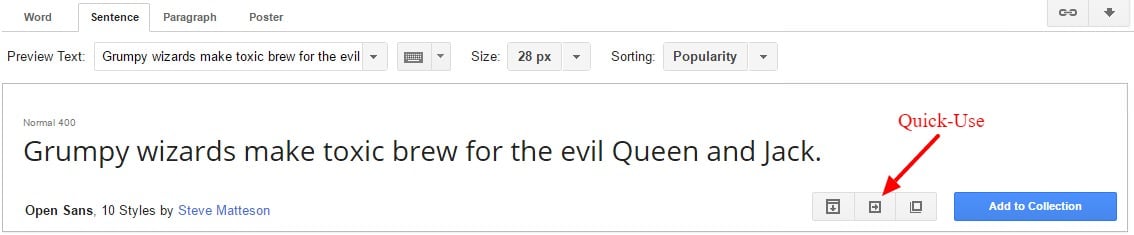
Masuk ke Google Fonts dan pilih kombinasi font yang hendak Anda gunakan. Setelah Anda mendapatkan font yang hendak digunakan, di bagian bawah font tersebut terdapat opsi berlabel “Quick-Use“, klik opsi tersebut.
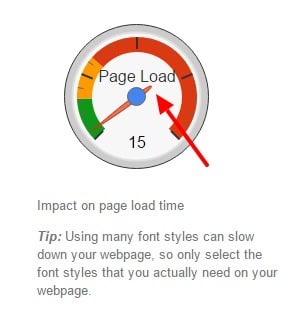
Anda akan dibawa ke halaman baru. Di halaman ini nantinya terdapat berbagai penjelasan. Satu yang menarik perhatian adalah efek loading blog ketika menggunakan font tersebut.
Google membuat grafik prediksi yang menjelaskan bagaimana efek terhadap blog Anda nantinya ketika menggunakan plugin tersebut.
1.1 Pilihan yang Bisa Kita Gunakan
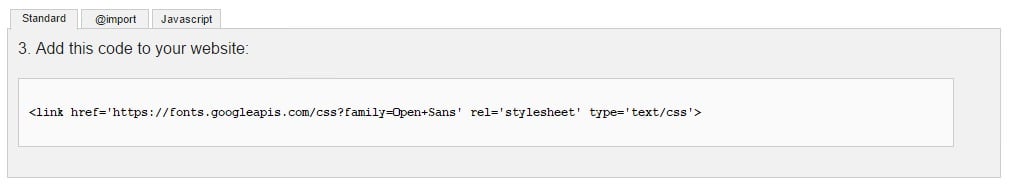
Setelah itu, jika Anda tetap memutuskan untuk menggunakan font tersebut, akan terlihat pilihan seperti di bawah jika Anda scroll ke bawah:
Dari pilihan seperti gambar di atas terdapat 3 opsi yang diberikan Google untuk menggunakan Google Fonts di theme Anda.
Pilihan yang paling direkomendasikan merupakan pilihan Standard dengan bantuan kode HTML. Namun Anda juga bisa menggunakan metode @import CSS dan juga Javascript.
1.2 Menggunakan Metode @import CSS
Untuk @import CSS sendiri memang terhitung mudah. Anda tinggal memasukkan tag @import diikuti URL Google Fonts yang dipilih, dan masukkan ke dalam file style.css di dalam theme Anda, kira-kira seperti ini:
@import url(http://fonts.googleapis.com/css?family=Playfair+Display); @import url(http://fonts.googleapis.com/css?family=Lato);
Anda juga bisa mengkombinasikan dua font seperti di atas dengan satu baris kode saja, seperti ini:
@import url(http://fonts.googleapis.com/css?family=Playfair+Display|Lato);
Metode di atas memang sangat mudah tetapi tidak direkomendasikan, karena belum tentu font yang dipilih bisa diload dengan baik dan bisa saja membuat loading blog Anda sedikit melambat.
Jika Anda memang lebih berminat menggunakan metode @import CSS ini, paling tidak kombinasikan beberapa font menjadi satu baris kode seperti di atas.
Kemudian masih di dalam file style.css (atau bisa melalui plugin Simple Custom CSS), Anda hanya perlu menetapkan penggunaan font di theme Anda, seperti ini:
h1, h2, h3, h4, h5, h6 {font-family:'Playfair Display', serif;}
p {font-family:'Lato', sans-serif; }
2. Cara Terbaik Menggunakan Google Fonts di WordPress
Namun cara terbaik yang paling direkomendasikan bagi pengguna CMS WordPress adalah metode manual menggunakan kode PHP.
Di dalam file functions.php Child Theme Anda (atau plugin Custom Functions), masukkan kode berikut ini:
function sb_add_google_fonts() { wp_enqueue_style( 'sb-google-fonts', '//fonts.googleapis.com/css?family=Playfair+Display:
300italic,400italic,700italic,400,700,300', false ); } add_action( 'wp_enqueue_scripts', 'sb_add_google_fonts' );Yang paling penting untuk diubah dari kode di atas adalah nama font family dari Google Fonts yang akan digunakan.
Seperti contoh di atas, saya memasukkan font family Playfair Display. Ganti nama font family di atas menjadi font family yang Anda inginkan.
Baca Juga: Lengkap: Cara Setting Plugin WordPress SEO by Yoast
Jika terdapat dua suku kata atau lebih di dalam nama font family yang akan digunakan, tambahkan saja tanda “+” di antara suku kata yang terpisah, jangan gunakan spasi apalagi underscore.
Jika Anda memiliki dua kombinasi Google Fonts yang akan digunakan maka silahkan gunakan kode PHP berikut ini:
// Add Google Fonts Support
function sb_add_google_fonts() {
wp_enqueue_style( 'sb-google-fonts', '//fonts.googleapis.com/css?family=Quando:300,300italic,400,400italic,700,700italic,900,900italic', false );
wp_enqueue_style( 'sb-google-fonts-playfair-display', '//fonts.googleapis.com/css?family=Playfair+Display:300,300italic,400,400italic,700,700italic,900,900italic', false );
}
add_action( 'wp_enqueue_scripts', 'sb_add_google_fonts' );Silahkan ubah font family Quando dan Playfair Display dengan masing-masing kombinasi font family yang ingin Anda gunakan.
Save file functions.php Anda dan masuk ke bagian selanjutnya.
3. Terapkan penggunaan font di dalam file style.css
Dengan kode PHP sebelumnya kini Anda sudah bisa menggunakan Google Fonts di WordPress Anda untuk semua tulisan, entah itu tulisan di paragraph, heading, komentar, widget area, menu, dan sebagainya.
Baca Juga: Cara Membuat Resume Online atau CV Online dengan WordPress
Yang paling penting adalah ubah setiap font family di dalam theme Anda dengan font family yang sudah diterapkan di dalam kode PHP tadi.
Di dalam file style.css Child Theme Anda (atau plugin Simple Custom CSS), identifikasi satu per satu bagian yang ingin Anda ubah font-nya. Prinsipnya sama seperti poin 1.2 di atas. Kira-kira seperti ini untuk mengubah font untuk setiap heading, mulai dari H1 hingga H6:
h1, h2, h3, h4, h5, h6 {font-family:'Playfair Display', serif;}
Untuk mengubah font yang digunakan untuk Quote (blockquote), kira-kira seperti ini:
blockquote, q {font-family:'Playfair Display', serif;}
Untuk mengubah font di dalam paragraf (teks untuk artikel Anda), kira-kira kodenya seperti ini:
p {font-family:'Playfair Display', serif;}
Namun, setiap theme mungkin akan berbeda class/ID elemennya. Ikuti panduan selanjutnya.
4. Mengidentifikasi Class/ID Elemen di Dalam Theme WordPress
Cara yang paling mudah mungkin adalah dengan menggunakan browser modern seperti Firefox dan Chrome.
Untuk Chrome sendiri, Anda bisa menggunakan menu Inspect Element (Inspect). Sementara untuk Firefox, gunakan ekstensi Firebug.
Untuk contoh yang sederhana (saya menggunakan browser Chrome), kira-kira seperti ini:
- Buka browser Anda, misalnya Chrome.
- Bukan blog Anda menggunakan browser tersebut. Untuk mengidentifikasi Class/ID elemen di blog Anda, kita akan menggunakan fitur Inspect Element, tekan Ctrl+Shift+I atau bisa menggukana klik kanan kemudian pilih Inspect di bagian paling bawah.
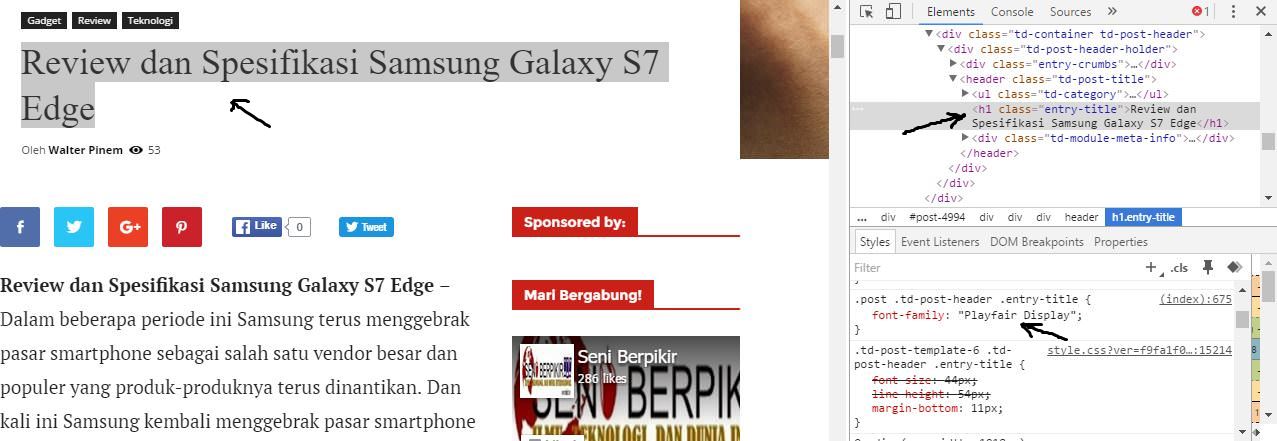
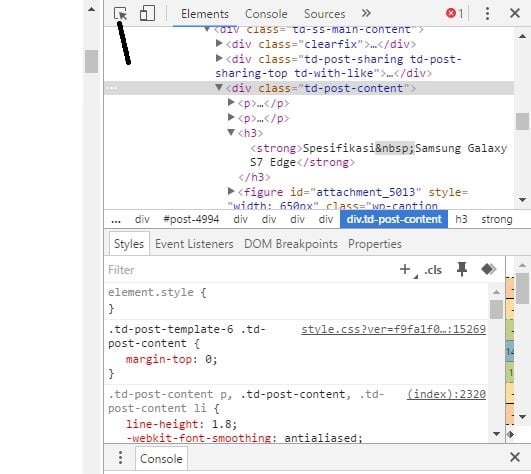
Tampilannya akan terlihat seperti ini:

Klik bagian yang sudah ditandai di atas (garis hitam), kemudian klik bagian yang ingin Anda identifikasi class/ID-nya.
Atau Anda bisa juga memblok elemen yang ingin diidentifikasi, kemudian klik kanan dan pilih Inspect. Seperti gambar berikut saya mengidentifikasi class/ID untuk judul artikel di blog saya:
Nah untuk class akan dilabeli class seperti <h1 class=”entry-title”>…. Untuk ID akan dilabeli ID seperti <div id=”main-content-area”>…. Nah class-nya sudah kita dapatkan, yakni entry-title.
Tinggal Anda buat seperti ini:
.entry-title {font-family:'Playfair Display', serif;}
Atau, tergantung masing-masing theme, jika kita lihat pada contoh gambar sebelumnya, terdapat tag element HTML seperti ini:
<h1 class="entry-title">
maka Anda mungkin perlu mengubahnya seperti ini:
h1.entry-title {font-family:'Playfair Display', serif;}
atau
.entry-title h1 {font-family:'Playfair Display', serif;}
5. Simpan File sytle.css atau Simple Custom CSS dan Lihat Hasilnya
Sekarang setelah melakukan berbagai perombakan terkait CSS, simpan file-nya dan lihat hasilnya. Apakah font Anda sudah berubah seperti yang diinginkan?
Jika ada yang masih belum Anda pahami atau menghadapi kendala ketika menerapkannya, silahkan tanyakan melalui komentar di bawah ini.
Kesimpulan
Meski rata-rata theme WordPress yang saat ini kita gunakan sudah memiliki font yang relatif bagus dan cocok pada desain blog kita, namun belum tentu sesuai dengan selera.
Baca Juga: Cara Install Plugin WordPress: Panduan Lengkap
Google Fonts memberikan lebih dari 700 jenis font yang bisa kita gunakan dengan gratis. Dari sekian banyak font itu, font mana yang Anda pilih?
Dan dari sekian banyak font tersebut tentu saja ada yang cocok dengan selera kita dan cocok pada desain blog kita. Menggunakan Google Fonts di WordPress kita tentu saja menambah daya tarik dan kesan enak dipandang.
Semoga tutorial ini bisa menjadi referensi terbaik bagi Anda untuk merubah font di blog WordPress Anda dengan font yang terdapat di Google Fonts. Selamat mencoba!
Cara Memasang Facebook Messenger di Blog
Cara Memasang Facebook Messenger di Blog – Sudah ada miliaran pengguna Facebook di dunia saat ... Selengkapnya
Lengkap: 30+ Aplikasi Terbaik Untuk Blogger yang Tentu Wajib Digunakan
Lengkap: 30+ Aplikasi Terbaik Untuk Blogger yang Tentu Wajib Digunakan – Bagi blogger aktif, ... Selengkapnya
25 Plugin WordPress Terbaik yang Wajib Digunakan Untuk Setiap Blog WordPress
25 Plugin WordPress Terbaik yang Wajib Digunakan Untuk Setiap Blog WordPress – Salah satu ... Selengkapnya