Lengkap: Cara Mempercepat Loading WordPress – Part 1 – Tulisan kali ini akan saya buat berseri (maksudnya series) tentang cara mempercepat loading WordPress dengan lengkap sehingga kecepatan loading blog/website WordPress Anda akan mengejutkan Google dan para pengunjung.
Kecepatan loading suatu website, baik yang terbuat dari CMS WordPress atau CMS lainnya, juga platform blogging gratis dan custom code/php/HTML, akan sangat membantu pengalaman pengguna (user experience) dalam menjelajahi konten demi konten website Anda.
Dalam survey yang digunakan oleh peneliti internet yang saya baca, rata-rata pengunjung sebuah website akan pergi ke website lainnya jika website tersebut menghabiskan waktu lebih dari 5 detik untuk terbuka sepenuhnya.
Jika sebuah website menghabiskan waktu lebih dari 5 detik namun konten/landing page website tersebut belum juga terbuka sepenuhnya, maka pengunjung akan pergi dari website tersebut dan mencari informasi terkait lainnya di website lain.
Para pencari informasi melalui internet tentu tidak ingin menghabiskan waktu hanya untuk mencari segelintir informasi di website Anda (yang lambat) jika ia bisa mencari informasi tersebut di website lainnya (yang mungkin lebih lengkap dan lebih cepat loadingnya).
Google sebagai direktori konten terbesar sejagad juga menganjurkan kecepatan loading yang lebih cepat dari sebelumnya, terutama pasca Google Panda dan lahirnya algoritma baru Google Hummingbird hingga kehadiran algoritma Google terbaru yakni Google BERT.
Konten, kata kunci, orisinalitas, layout dan sebagainya bukan lagi sekian dari beberapa faktor utama untuk mempertinggi rating SEO website Anda di Google dan mesin pencari lainnya, terlebih pasca Google Panda.
Kini Google melebarkan sayap lebih detil untuk menilai SEO dari sebuah website, terutama dari Authorship dan juga kecepatan loading sebuah website.
5 Cara Sederhana Mengoptimalkan WordPress untuk SEO
5 Cara Sederhana Mengoptimalkan WordPress untuk SEO – Sebagai salah satu CMS atau platform ... Selengkapnya
Terlebih, pihak Google sendiri memberikan pernyataan: “The web should be fast”.
Website ini beberapa bulan terakhir sering mengalami kendala terkait lambatnya loading, menghabiskan waktu sekitar 12 detik untuk terbuka sepenuhnya.
Dari berbagai pengoptimalan yang saya dapatkan dari berbagai sumber, akhirnya website ini mendapatkan skor yang baik.
Beberapa hari yang lalu sebelum melakukan berbagai pengoptimalan tambahan, berikut rangking/skor kecepatan loading website saya di GTMetrix (dan YSlow).
Apa Itu Hotlinking dan Cara Melindungi Blog Dari Hotlink
Apa Itu Hotlinking dan Cara Melindungi Blog Dari Hotlink – Bagi blogger, penggunaan aset ... Selengkapnya
Dari gambar di atas tampak skor kecepatan loading Seni Berpikir pada tanggal 5 Juli 2014 adalah 89% (B) pada GTMetrix dan YSlow memberikan skor 90% (A), dengan rata-rata kecepatan loading 7,92 detik dengan ukuran halaman 1,42MB.
Hal tersebut masih dirasa melebihi ekspektasi kecepatan loading rata-rata yang dibutuhkan pengunjung untuk mencari informasi (dari survey yang ada).
Sehingga beberapa jurus mempercepat loading WordPress pun saya terapkan untuk benar-benar menghasilkan kecepatan yang tepat, lebih cepat, untuk Seni Berpikir.
Sebelum mengaplikasikan setiap langkah dalam artikel ini, saya rekomendasikan untuk mengecek kecepatan loading website Anda menggunakan GTMetrix, Pingdom Tool, dan Google Pagespeed.
Baca Juga: Tips Untuk Mempercepat Loading Blog
Tiga sumber ini sangat terpercaya, juga memberikan rekomendasi pada website kita tentang bagian mana saja yang perlu diperbaiki untuk mempercepat loading WordPress (dan platform website lainnya).
Skor hanya berpengaruh sedikit, utamakan melihat waktu yang dibutuhkan oleh pengunjung rata-rata untuk membuka keseluruhan landing page website kita.
Seperti saya, yang diberikan skor bagus dari GTMetrix seperti yang terlihat pada gambar di atas, ternyata memakan waktu lebih dari 7 detik yang melewati ekspektasi kecepatan loading website saya.
Nah, jika sudah, mari lanjutkan membaca tentang cara mempercepat loading WordPress part 1 ini.
Cara Membuat Blog dengan WordPress Self-Hosted: Lengkap
Cara Membuat Blog WordPress Self-Hosted – Bila Anda sampai ke artikel ini itu tandanya Anda ... Selengkapnya
12 Cara Mempercepat Loading WordPress
Gunakan Plugin W3 Total Cache
Sudah jutaan web pengguna WordPress menggunakan plugin cache yang satu ini, termasuk Seni Berpikir sendiri.
W3 Total Cache (Gratis) membantu pengunjung website Anda untuk tidak membuka kembali skrip yang sudah pernah dibuka olehnya, yang dengan kata lain sangat membantu returning visitors, dan website Anda sendiri.
Pada umumnya cache berguna untuk mengoptimalkan performa blog dari static content. Static content merupakan segala sesuatu yang pada umumnya jarang terupdate, seperti misalnya gambar, Javascript, hingga icon.
Nah caching sendiri merupakan proses di mana browser mendownload static content tersebut dan menyimpannya agar ketika diakses kembali, browser tidak perlu mendownload static content tersebut sehingga tidak lagi memakan waktu loading dan resources data dari server.
Baca Juga: 10 SEO Tools Gratis yang Harus Dicoba
Saya tidak akan merekomendasikan plugin cache lain kepada Anda selain rival terdekatnya, WP Super Cache (Gratis). WP Super Cache dikembangkan oleh Automattic sendiri selaku perusahaan di belakang WordPress, yang memiliki tujuan sama namun pendekatan yang berbeda soal ini.
Setup-nya juga memang lebih mudah, namun dari yang saya dapatkan, W3 Total Cache secara signifikan berada setingkat pengaruhnya ketimbang WP Super Cache.
Plugin W3 Total Cache memang rumit untuk digunakan, bahkan jauh lebih rumit daripada menggunakan WP Super Cache, tetapi untunglah saya sudah menyiapkan tutorial cara menggunakan plugin W3 Total Cache untuk Anda, yang lengkap dan mudah diaplikasikan.
Cara Menggunakan Plugin W3 Total Cache
Cara Menggunakan Plugin W3 Total Cache – Bagi pengguna CMS WordPress sedikit-banyak pasti ... Selengkapnya
Optimalkan Ukuran dan Kualitas Gambar yang Digunakan
Hal ini sangat berpengaruh jika website Anda lebih mengutamakan gambar sebagai kontennya, seperti toko online dan website fotografi.
Anda memang tidak harus menggunakan ukuran gambar asli pada website Anda (hal ini akan mempermudah pelanggaran hak cipta jika gambar yang Anda tampilkan adalah produksi sendiri), tetapi tetap saja membutuhkan optimisasi untuk mempercepat loading WordPress.
Gunakan plugin WPSmush (Gratis) untuk secara otomatis mengoptimalkan kualitas dan ukuran gambar yang terdapat dalam website Anda, atau yang baru saja Anda upload, dan secara otomatis plugin ini akan mengoptimalkan ukuran tanpa mengganggu resolusinya.
Baca Juga: Percepat Loading Gambar di WordPress dengan WP Smush
Minimalkan Penggunaan Plugin
Dua poin di atas secara utama membutuhkan plugin untuk penerapannya. Tetapi, meminimalkan penggunaan plugin yang saya maksud di sini adalah menon-aktifkan plugin yang kurang penting, plugin yang sebenarnya tidak terlalu Anda butuhkan.
Plugin sebagai alat bantu memang penting dalam pengembangan WordPress, tetapi cukuplah menggunakan plugin yang memang sangat Anda butuhkan karena keterbatasan kemampuan coding yang kita miliki.
Cukup gunakan satu plugin untuk banyak fitur, seperti Yoast SEO (Gratis) dan hindari penggunaan plugin Jetpack.
Terlalu banyak menggunakan plugin akan merusak kode PHP/HTML website Anda, apalagi jika kodenya berbenturan dengan kode theme dan plugin lain (tidak kompatibel satu dengan yang lain), dan juga menambah permintaan (request) terhadap server sehingga memberatkan server dan browser untuk melayani permintaan untuk membuka website Anda, juga meningkatkan jumlah penggunaan bandwith, sehingga membuat website WordPress Anda menjadi lebih lambat.
Untuk langkah selanjutnya, gunakan plugin P3 Profiler (Gratis) untuk memantau penggunaan plugin Anda.
Menggunakan plugin tersebut, Anda akan mengetahui plugin mana yang menghasilkan pengaruh terbesar pada loading website Anda, sehingga Anda akan mengetahui plugin mana yang akan Anda hilangkan (uninstall).
Plugin P3 Profiler adalah buatan tim Godaddy, salah satu penyedia domain dan webhost populer di dunia, sehingga plugin tersebut tentu dibuat tanpa meningkatkan permintaan pada server untuk website Anda/tanpa memberatkan server yang Anda gunakan.
Cara Install Plugin WordPress: Panduan Lengkap
Cara Install Plugin WordPress: Panduan Lengkap – Plugin pada setiap blog berbasis WordPress ... Selengkapnya
Optimasikan Homepage dan Konten Secara Manual
Bagian ini, meski manual, cukup mudah dilakukan meskipun Anda sepenuhnya adalah pemula. Hal-hal yang perlu Anda lakukan di bagian ini antara lain:
- Tampilkan excerpt (rangkuman artikel) ketimbang artikel secara penuh di Homepage, juga tampilkan saja 5 hingga 8 artikel di homepage.
- Hilangkan widget yang tidak terlalu penting baik di sidebar maupun footer.
- Kurangi penggunaan iklan: di artikel, di header, footer, sidebar, dan sebagainya. Iklan mengandung tracking script yang menambah jumlah request kepada server, sehingga menyebabkan waktu loading yang dibutuhkan meningkat.
- Hilangkan berbagai gambar atau banner yang sebetulnya tidak perlu, karena selain (bisa saja) memperjelek tampilan Anda, juga bisa menambah waktu loading website Anda.
- Ingat: Pengunjung mencari informasi yang Anda sediakan dalam website Anda, bukan untuk melihat-lihat widget dan iklan yang ada di website Anda.
Bersihkan dan Atur Database Anda
“Saya tidak mengerti database apalagi cara membersihkannya”. Mungkin Anda berpikir begitu, namun tenang, Anda tidak sendiri, saya juga demikian.
Untuk itu kita akan menggunakan plugin WP-Optimize untuk membersihkan dan mengatur database website kita.
Install dan aktifkan plugin ini, dengan sekali klik, database WordPress Anda akan bersih dan teratur, sehingga tidak ada beban server tambahan yang akan memperlambat website WordPress Anda.
Catatan:
Di bagian sebelumnya, saya sudah menjelaskan tentang apa manfaatnya kecepatan loading bagi sebuah website, dan kenapa WordPress punya pengecualian sendiri dalam hal kecepatan, di mana pengguna WordPress dapat dengan mudah (atau sedikit membingungkan) mempercepat loading website WordPress-nya.
Terdapat plugin yang siap membantu pengguna WordPress untuk mengoptimalkan kecepatan loading website-nya.
Dan di bagian selanjutnya, saya lebih jauh akan membawa Anda ke praktik-praktik yang sedikit berbau tweak untuk mempercepat loading WordPress Anda, yang kelihatan susah diterapkan, namun percayalah bahwa saya akan membantu Anda hingga benar-benar mampu mengaplikasikan keseluruhan tutorial bagian kedua ini.
Pilih Hosting yang Tepat
Jika Anda masih saja menggunakan hosting gratis dan Anda mendapatkan kendala dengan jumlah trafik yang tetap saja sedikit, gangguan web server error ketika situs Anda hendak diakses, kelebihan penggunaan CPU (exceeded CPU usage), maka perlulah mengganti hosting Anda, dari gratis ke premium, atau dari premium ke premium yang kualitasnya lebih baik lagi.
Sekedar informasi, tahun 2013 awal ketika saya pertama kali menciptakan Seni Berpikir, saya menggunakan fasilitas hosting gratis di Idhostinger.
Awalnya memang baik-baik saja. Dalam beberapa bulan setelahnya setelah trafik mulai padat dan kata kunci mulai ‘menguasai’ mesin pencari, masalah demi masalah timbul dan menghiasi pesan error di Google Search Console, yang dikarenakan server error.
Hosting gratis tidak mampu melayani lalu lintas pengunjung ke Seni Berpikir, belum lagi jumlah permintaan halaman yang semakin banyak dari waktu ke waktu, dan karena plugin yang saya gunakan menambah jumlah permintaan ke server.
Saya beberapa kali menanyakan masalah tersebut ke Idhostinger, dan satu-satunya saran terbaik yang saya dapatkan kala itu adalah upgrade ke plan hosting premium.
Langkah tersebut tentu saja langsung saya ambil demi menyelamatkan website ini dan performanya bagi para pengunjung, serta jumlah trafik.
Oleh karena itu, memilih hosting premium yang tepat adalah cara yang paling, atau boleh saya katakan, sangat mendasar dari awal bahkan sebelum Anda berencana meng-online-kan sebuah website, terutama website bisnis/perusahaan/komersial.
Ada banyak pilihan di luar sana, seperti GoDaddy, Hostgator, HawkHost, Bluehost, Idhostinger, Niaga Hoster, dan sebagainya.
Saya sendiri lebih merekomendasikan hosting lokal, selain karena cara pemesanan, support, dan pembayaran yang serba lokal (sangat mudah dimengerti), hosting lokal seharusnya juga memiliki server di Indonesia.
Dari antara pilihan layanan hosting yang saya sebutkan tadi, hanya Niaga Hoster yang memiliki server di Indonesia, tepatnya di Jakarta.
Keuntungannya tentu saja, koneksi membutuhkan waktu yang sangat cepat agar server menyediakan halaman penuh untuk sebuah website, karena bersifat langsung atau direct, sehingga tidak membutuhkan loading tambahan.
Niaga Hoster menyediakan 4 macam plan hosting yang siap Anda pakai untuk berbagai kebutuhan, dengan harga murah dan gratis domain selamanya untuk sewa hosting. Saya sendiri sudah menuliskan review Niaga Hoster dengan lebih mendetail.
Terlepas dari itu, tentu saja Anda memiliki pilihan hosting sendiri yang menurut Anda terbaik bagi kebutuhan website Anda.
Untuk membantu Anda dalam memilih hosting, berikut review hosting yang sudah pernah saya buat:
Review Hosting:
Review Hosting24: Cara Belajar Web Development yang Terjangkau
Review Hosting24: Cara Belajar Web Development yang Terjangkau – Terkait pengembangan web, ... Selengkapnya
Review Hostinger, Web Hosting Indonesia Penyedia Hosting Terbaik dan Domain Murah
Review Hostinger, Web Hosting Indonesia Penyedia Hosting Terbaik dan Domain Murah – Dari ... Selengkapnya
Review Niagahoster: Server Lokal dengan Teknologi Tercanggih
Review Niagahoster: Hosting Murah Server Lokal – Beberapa waktu lalu setelah melakukan ... Selengkapnya
Review Exabytes Indonesia: Hosting Terbaik dan Terjangkau
Review Exabytes Indonesia: Hosting Terbaik dan Terjangkau – Perkembangan teknologi internet ... Selengkapnya
Review Hosting Bluehost: Hosting Murah dan Terbaik
Review Hosting Bluehost: Hosting Murah dan Terbaik – Sekarang ini, mencari hosting murah ... Selengkapnya
Review Cloudkilat: Hosting Lokal Murah dan Cepat
Review Cloudkilat: Hosting Lokal Murah dan Cepat – Pilihan hosting yang tepat memang menjadi ... Selengkapnya
Anda juga bisa menggunakan beberapa layanan hosting ini:
Tambahkan Waktu Caching
(PERHATIAN: Lakukan Back Up sebelum menerapkannya)
Hal ini membutuhkan akses ke .httaccess di root directory website WordPress Anda. Caranya, masuk ke kontrol panel hosting Anda dan pilih file manager atau semacamnya. Atau Anda bisa menggunakan FileZilla untuk mengaksesnya.
Cari file .httaccess dan klik edit (Anda mungkin membutuhkan software Notepad++ gratis untuk mengakses dan mengeditnya dengan lebih mudah).
Setelah itu, di file .httaccess, tambahkan kode berikut:
<IfModule mod_expires.c>
ExpiresActive On
ExpiresByType text/html M3600
ExpiresByType text/css M3600
ExpiresByType application/x-javascript M3600
ExpiresByType image/bmp M3600
ExpiresByType image/gif M3600
ExpiresByType image/x-icon M3600
ExpiresByType image/jpeg M3600
</IfModule>
Klik save file, dan jika Anda menggunakan plugin W3 Total Cache, silahkan arahkan kursor ke bagian atas Dashboard yang terdapat tulisan Performance, lalu dari menu drop down, klik Empty All Caches. Selesai.
Artikel Rekomendasi: Cara Menggunakan Plugin W3 Total Cache
Kompres Seluruh Komponen Website Anda dengan Gzip
(PERHATIAN: Lakukan Back Up sebelum menerapkannya)
Bingung bagaimana caranya? Tanyakan terlebih dahulu penyedia hosting Anda melalui customer support-nya tentang bagaimana mengaktifkan Gzip untuk website Anda. Lakukan sebagaimana instruksi mereka, dan sebisa mungkin back up data website Anda terlebih dahulu.
Atau Anda bisa menggunakan cara di bawah ini dengan meng-copy kode di bawah ke dalam file .httaccess Anda (sama seperti poin nomor 3):
#Begin gzip and deflate
<IfModule mod_deflate.c>
AddOutputFilterByType DEFLATE text/html text/css application/x-javascript text/plain text/xml image/x-icon
</IfModule>
Mudah, kan?
Cara Membuat Toko Online dengan WordPress dan WooCommerce
Cara Membuat Toko Online dengan WordPress dan WooCommerce – Membuat toko online sekarang ... Selengkapnya
Tambahkan Kode ‘Flush’ di Header
Kode ini sangat berguna untuk mengurangi kinerja atau kesibukan browser ketika membuka seluruh halaman.
Halaman yang sudah tersimpan akan terbuka tanpa menambah kesibukan browser untuk membuka seluruh halaman penuh.
Caranya, tambahkan kode berikut ini di Dashboard => Appearance => Editor => Header.php.
Copy kode berikut ini di antara <head> dan </head>:
<?php flush(); ?>
Jadi nantinya akan terlihat kira-kira seperti ini di Header.php Anda:
<head>
<?php flush(); ?>
</head>
Klik Save File dan selesai.
Non-Aktifkan Post Revision
Mempercepat loading WordPress terkadang membutuhkan optimisasi pada bagian pentingnya.
Post Revision adalah salah satu bagian penting dari WordPress ketika penggunanya sedang membuat konten baru di Dashboard.
Namun, jarang sekali fitur post revision ini digunakan sehingga hanya akan menambah berat beban server untuk website Anda. Mari kita non-aktifkan saja fitur ini.
Caranya, akses ke directory website Anda, menggunakan file manager di kontrol panel hosting maupun menggunakan FileZilla. Setelah itu cari file yang bernama wp-config.php dan tambahkan kode berikut ke dalamnya:
<?php define(‘WP_POST_REVISIONS’,false); ?>
Silahkan simpan dan Post Revision tidak akan mengganggu Anda lagi.
Gunakan CDN
CDN atau Content Delivery Network adalah layanan di mana konten statis yang terdapat di dalam website Anda seperti gambar dan sebagainya, dihost dan diantarkan kepada server dari server yang terdekat. Misalnya, hosting Anda terdapat di Amerika Serikat.
Akan membutuhkan waktu relatif lama agar konten di dalam website Anda terbuka seluruhnya jika dikirim melalui server di AS ke Indonesia. CDN berguna untuk mempersingkatnya.
CDN mampu menjangkau ke hampir seluruh dunia, dan rata-rata memiliki basis di Singapura untuk wilayah ASEAN.
Jika Anda menggunakan CDN, maka server tidak perlu mengirim konten statis Anda dari AS ke Indonesia, karena server di Singapura yang lebih dekat jaraknya ke Indonesia siap mengirimkan konten statis tersebut.
CDN yang paling banyak digunakan oleh pemilik web di dunia adalah MaxCDN, namun jika Anda ingin produk gratisan seperti saya, silahkan gunakan Cloudflare.
Percepat Loading Youtube di Blog
Bila Anda rutin meng-embed iframe video Youtube di blog Anda, Anda juga bisa mempercepat loadingnya.
Saya sudah pernah membuat tutorial khusus mempercepat loading Youtube, bisa Anda baca di sini:
Cara Mempercepat Loading Video Youtube di Blog
Cara Mempercepat Loading Video Youtube di Blog – Sekarang ini, media visual seperti video ... Selengkapnya
Cara Mempercepat Loading WordPress: Coba Bandingkan Hasilnya
Silahkan cek kecepatan website Anda dengan dua alat berikut: Google Pagespeed Insight dan Pingdom Tool.
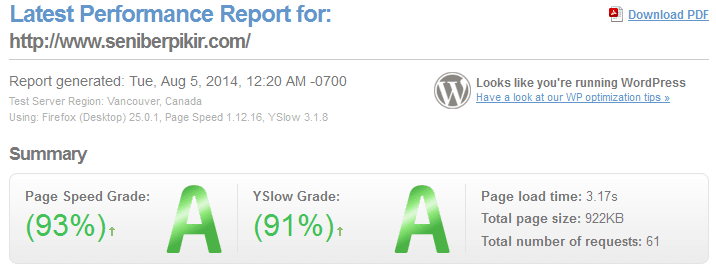
Apakah ada perubahan baik, maksudnya, apakah loading website Anda menjadi lebih cepat dari sebelumnya? Saya sendiri sudah menjadi lebih cepat, dari yang sebelumnya 7 detik lebih menjadi 3 detik, seperti yang terdapat pada gambar di bawah:
Total ukuran halaman yang harus diload yang semula berukuran lebih dari 1MB menjadi 922KB, dan total permintaan ke server menjadi 61 total permintaan. GTMetrix dan YSlow memberikan skor A, di atas 90%. Kecepatan loading saya meningkat dua kali lipat menjadi 3,17 detik.
11 Cara Mengoptimalkan Gambar di WordPress
Cara Mengoptimalkan Gambar di WordPress – Untuk semakin menambah keindahan postingan blog, ... Selengkapnya
Mempercepat loading WordPress tidak susah bukan? Coba beritahu saya tentang kecepatan loading website Anda sebelum dan sesudah mengaplikasikan trik yang saya berikan. Seberapa besar perubahan?
Hal-hal tambahan apa yang Anda butuhkan? Trik mempercepat loading WordPress ini akan terus berlanjut hingga ke tahapan yang lebih susah lagi.
Tetapi saya akan membuatnya bisa diaplikasikan oleh siapa saja meskipun terdapat beberapa kode untuk mengaplikasikannya.
Kesimpulan
Mempercepat loading WordPress jika Anda pengguna WordPress, terlepas dari apapun kebutuhan Anda dengannya, menjadi titik kunci untuk memberikan kenyamanan bagi pengunjung atau pelanggan.
Selain itu, mempercepat loading WordPress adalah bagian dari mengoptimalkan WordPress untuk SEO, seperti kata pihak Google sendiri: “The web should be fast”.
Anda memiliki tips lain untuk mempercepat loading WordPress?
Terus ikuti perkembangan cara mempercepat loading WordPress ini hingga website WordPress Anda benar-benar cepat untuk diload. Semoga bermanfaat.
(Jangan lupa berikan pendapat atau tanggapan Anda tentang artikel ini melalui kolom komentar)
Cara Membuat Website Perusahaan (Company Profile)
Cara Membuat Website Perusahaan (Company Profile) – Sebuah website saat ini merupakan ... Selengkapnya
Cara Membuat Resume Online atau CV Online dengan WordPress
Cara Membuat Resume Online atau CV Online dengan WordPress – Perkembangan teknologi ... Selengkapnya
10 Cara Meningkatkan Penghasilan Google Adsense: Ampuh!
Cara Meningkatkan Penghasilan Google Adsense: Ampuh! – Mayoritas blogger mungkin akan ... Selengkapnya





























Mas, mohon informasi
ketika saya menggunakan w3 Total Cache, namun setelah sy install website saya tampilannya jadi hancur.
apakah setting saya yang salah ya, speed sangat bagus ketika diinstall plugin tersebut
terima kasih banyak bila mau merespon
jika terdapat masalah pada tampilan front-end, silahkan matikan minify CSS dan JS, atau pengaturan yang berhubungan dengan CSS dan JS. Namun sebelum melakukan perubahan pengaturan silahkan bersihkan cache terlebih dahulu, dan setelah melakukan setting, silahkan bersihkan cache lagi. Alternatif, silahkan buka website Anda lewat browser lain
Kalau saya sih mengoptimasi di bagian .htaccess nya ajah mas, toh plugin kan juga mengubah pengaturan .htaccess. heheh, alhamdulillah bisa ningkatin kecepatan blog secara signifikan sih. Soalnya saya pribadi kurang suka dengan penggunaan plugin mas, kan kalo kebanyakan plugin yg digunain, apalagi plugin cache ato yg bikin mempercepat blog, ketika traffic rame terus resource kurang mencukupi kan bisa berabe. hehehe
Walaupun poin-poin diatas sudah dangat familiar jika dilihat dari beberapa artikel lain yang membahas topic serupa, Tapi perberbedaanya disini adalah penjelasan dari p3 profiler yang masih jarang dibahas di topic lainnya.
Jadi artikel ini lebih informatif menurut sya.
Makasih kak, izin belajar ya, akhirnya nemu juga tis yang engkap
Kalo web ini dicek ulang dengan GTMetrix, haslinya bukan lagi spt skrinshut diatas mas… untuk pagespeed dpt E, untuk Yslow dpt D, page 3 MB, loading time 9 detik. apa karena berganti themes?
Saya coba beberapa point yang kira2 mudah untuk diterapkan mas, mudah2an bisa mengurangi berat blog saya.
Terimakasih
Apakah ada opsi untuk pemula seperti menggunakan plugin, tinggal click dan semua masalah diatas terpecahkan?