Cara Menggunakan Plugin W3 Total Cache – Bagi pengguna CMS WordPress sedikit-banyak pasti sudah mengetahui plugin W3 Total Cache. Plugin ini sangat membantu mempercepat loading blog dengan berbagai fitur yang terdapat di dalamnya.
Mari kita mengulik sedikit tentang plugin ini sebelum masuk ke cara menggunakan plugin W3 Total Cache ini.
Apa itu Plugin W3 Total Cache?
W3 Total Cache adalah sebuah plugin WordPress yang paling lengkap untuk urusan optimisasi performa sebuah website.
Inilah plugin yang paling banyak digunakan oleh web developer berbasis CMS WordPress, terhitung lebih 3,6 juta kali download hingga 6 Juni 2014.
Fitur yang tersedia sangat lengkap, bahkan terintegrasi dengan Content Delivery Network (CDN). Seni Berpikir, AT&T, Smashing Magazine, dan berbagai website populer di luar sana juga turut menggunakan plugin ini.
Plugin ini memiliki kemampuan untuk meningkatkan performa server hosting yang Anda gunakan, men-cache setiap aspek di website Anda, dan meminimalisir waktu download seluruh konten situs Anda agar lebih cepat dibuka oleh pengunjung.
Plugin ini bisa Anda dapatkan GRATIS, dan jika Anda ingin mendapatkan fitur lebih, Anda bisa membeli versi PRO. Namun sebenarnya versi gratis saja sudah cukup, saya juga menggunakan versi gratisan.
Apa Itu Hotlinking dan Cara Melindungi Blog Dari Hotlink
Apa Itu Hotlinking dan Cara Melindungi Blog Dari Hotlink – Bagi blogger, penggunaan aset ... Selengkapnya
W3 Total Cache
Search Engine (SEO) & Performance Optimization (WPO) via caching. Integrated caching: CDN, Page, ... Selengkapnya
Mengapa Harus Menggunakan Plugin Ini?
Anda tidak harus menggunakan plugin ini untuk men-cache situs Anda dan mempercepat performa loading website Anda.
Cara Membuat Blog dengan WordPress Self-Hosted: Lengkap
Cara Membuat Blog WordPress Self-Hosted – Bila Anda sampai ke artikel ini itu tandanya Anda ... Selengkapnya
Anda bebas menggunakan plugin cache lain seperti WP Super Cache dan sebagainya jika Anda sudah puas menggunakannya.
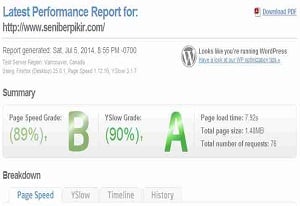
Namun, saya pribadi merekomendasikan plugin ini setelah melihat kecepatan loading Seni Berpikir (gambar di bawah):
Di atas adalah hasil cek loading Seni Berpikir menggunakan GTMetrix. Dulu sebelum menggunakan plugin W3 Total Cache untuk blog ini, ranking kecepatannya hanya berkisar 60an, bahkan sempat 50an. Di bawah ini juga terdapat hasil dari Pingdom:
Selain itu terdapat juga Google Pagespeed Insight sebagai salah satu alat untuk memeriksa kecepatan loading blog. Setiap alat memberikan penilaian yang berbeda.
Seperti GTMetrix memberikan nilai 89 (B) dan YSlow memberikan nilai 90 (A), sedangkan Pingdom hanya memberikan 79.
Di Google Pagespeed Insight, Seni Berpikir hanya diberikan nilai 75 untuk performa ketika di Dekstop dan 58 untuk di Mobile.
Pengertian dan 5 Cara Menurunkan Bounce Rate
Pengertian dan Cara Menurunkan Bounce Rate – Bounce Rate selama ini memiliki peranan penting ... Selengkapnya
Setiap alat yang kita gunakan akan menunjukkan berbagai hal yang harus dioptimisasi di situs kita. Khusus di Google Pagespeed Insight, yang menghambat performa website saya ke nilai maksimalnya adalah ukuran gambar.
Saya tidak memberikan ukuran tepat untuk berbagai gambar yang terdapat di Seni Berpikir. Begitu juga dengan 3 alat sebelumnya.
Lengkap: Cara Mempercepat Loading WordPress
Lengkap: Cara Mempercepat Loading WordPress – Part 1 – Tulisan kali ini akan saya buat ... Selengkapnya
Cara Mempercepat Loading Video Youtube di Blog
Cara Mempercepat Loading Video Youtube di Blog – Sekarang ini, media visual seperti video ... Selengkapnya
6 Tips Mempercepat Loading Blog
6 Tips Mempercepat Loading Blog – Mempercepat loading blog merupakan hal berikutnya yang ... Selengkapnya
Bagaimana Menginstall Plugin W3 Total Cache di WordPress?
Berikut video lengkap bagaimana menginstall dan menggunakan plugin W3 Total Cache di WordPress.
Namun jika Anda tidak ingin menggunakan video, maka teruslah membaca artikel ini.
Download plugin W3 Total Cache melalui link yang sudah dituliskan di atas. Kemudian masuk ke Dashboard => Plugins => Add New => Kemudian upload file yang sudah Anda download tadi.
Atau Anda juga bisa langsung ke Dashboard => Plugins => Add New => dan ketikkan W3 Total Cache di kotak search. Install dan aktifkan plugin tersebut.
Cara Menggunakan Plugin W3 Total Cache
Nah inilah bagian terpenting dari artikel kali ini.
Bagi pemula untuk urusan setting plugin di WordPress, mungkin tutorial ini sedikit rumit dan membingungkan, juga susah. Namun saya akan mencoba mengarahkan Anda hingga plugin W3 Total Cache benar-benar terpasang dengan baik di situs Anda.
Setelah Anda menginstall dan mengaktifkan plugin tersebut, menu Performance akan muncul di bawah menu Settings bagian Dashboard Anda. Nah, mari mulai mengkonfigurasinya satu per satu.
General Settings
Ikuti seluruh petunjuk di bawah ini dan cocokkan dengan setiap menu yang ada.
- General: Biarkan.
- Page Cache: Enabled
- Page Cache Method: Disk Enhance
- Minify:Enable
- Minify Mode: Manual
- Minify Cache Method – Disk
- HTML Minifier: Default
- JS Minifier: Default
- CSS Minifier: Default or CSS Tidy
(Minify settings dapat menimbulkan masalah ketidakcocokan dengan beberapa theme dan plugin. Jika Anda tidak yakin, atau di kemudian hari terdapat masalah, silahkan disable minify, karena aspek tersebut tak terlalu berpengaruh dalam performa website yang dihasilkan)
- Database Cache: Enabled
- Database Cache Method: Disk
- Object Cache: Enable
- Object Cache Method: Disk
- Browser Cache: Enable
- CDN : Enable jika Anda menggunakan CDN, jika tidak tinggalkan saja dan masuk ke tahap berikutnya.
- Enable varnish cache purging: Disable
Network Performance and Security performance by Cloudflare : Jika Anda menggunakan Cloudflare, pilih Enable dan masukkan berbagai detil untuk akun Cloudflare Anda, jika tidak pilih disable.
Untuk setting seterusnya tinggalkan atau biarkan saja dan masuk ke setting berikutnya.
Page Settings
General:
- Cache Front Page: Enable
- Cache feeds: site, categories, tags, comments: Enable
- Cache SSL (https) requests: jika Anda tidak menggunakan SSL, disable saja.
- Cache URIs with query string variables: Disable
- Cache 404 (not found) pages: Disable
- Cache requests only for www.domainAnda.com site address: Enable
- Don’t cache pages for logged in users: tergantung pilihan Anda, lebih baik Enable.
- Don’t cache pages for following user roles: Terserah Anda, saran lebih baik Enable.
Cache Preload
- Automatically prime the page cache: Enable
- Update interval: 900
- Pages per interval: 10
- Sitemap URL: Masukkan URL Sitemap Anda, contoh: https://www.seniberpikir.com/sitemap.xml
Purge Cache: Page Cache
Tidak perlu diganti.
Advanced
Tidak perlu diganti
Minify Settings
General
- Rewrite URL structure: Enable
- Disable minify for logged in users: Disable
- Minify error notification: Admin Notification (atau terserah Anda)
HTML & XML
- HTML minify settings: Enable dan enable juga seluruh pilihan di bawahnya.
- Ignored comment stems: Jangan ganti apapun, tinggalkan seperti adanya.
JS
- JS minify settings: Enable
- Operation in Area: Minify and Embed Type (Non-Blocking using JS)
- Setelah itu tinggalkan yang lainnya seperti adanya.
CSS
- CSS minify settings: Enable
- Combine only: Disable
- Preserved comment removal: Disable
- Line break removal: Enable
- @import Handling: Process
Advanced
Tidak ada yang perlu diganti.
Database Cache Settings
General
- Don’t cache queries for logged in users: Enable
Advance
Tidak ada yang perlu diganti.
Object Cache Settings
Tidak ada yang perlu diganti.
Browser Cache Settings
General
- Set Last-Modified header: Enable
- Set expires header: Enable
- Set cache control header: Enable
- Set entity tag (eTag): Enable
- Set W3 Total Cache header: Enable
- Enable HTTP (gzip) compression: Enable
- Prevent caching of objects after settings change: Enable
- Disable cookies for static files – Enable
- Do not process 404 errors for static objects with WordPress– Disable
CSS and JS
- Set Last-Modified header: Enable
- Set expires header: Enable
- Expires header lifetime: 31536000 seconds
- Set cache control header: Enable
- Cache Control Policy: cache with max-age
- Set entity tag (eTag): Enable
- Set W3 Total Cache header: Enable
- Enable HTTP (gzip) compression: Enable
- Prevent caching of objects after settings change – Disable
- Disable cookies for static files: Enable
HTML and XML
- Set Last-Modified header: Check
- Set expires header: Enable
- Expires header lifetime : 3600 seconds
- Set cache control header: Enable
- Cache Control Policy: cache with max-age
- Set entity tag (eTag): Enable
- Set W3 Total Cache header: Enable
- Enable HTTP (gzip) compression: Enable
Media and Other Files
- Set Last-Modified header: Check
- Set expires header: Enable
- Expires header lifetime: 31536000 seconds
- Set cache control header: Enable
- Cache Control Policy: cache with max-age
- Set the entity tag (eTag): Enable
- Set W3 Total Cache header: Enable
- Enable HTTP (gzip) compression: Enable
- Prevent caching of objects after settings change: Enable
- Disable cookies for static files: Enable
Itulah cara menggunakan Plugin W3 Total Cache. Tinggalkan pilihan setting yang tersisa setelah Anda selesai mengaplikasikan seluruh pengaturan di atas.
Sungguh panjang cara menggunakan plugin W3 Total Cache, bukan? Memang! Tetapi coba lihat hasilnya. Sekarang coba gunakan GTMetrix, Pingdom, atau Google Pagespeed Insight dan tes kecepatan loading website Anda.
Lengkap: Cara Setting Plugin WordPress SEO by Yoast
Cara Setting Plugin WordPress SEO by Yoast – Dari sekian banyak metode untuk mengoptimisasi ... Selengkapnya
Lengkap: Cara Setting All in One SEO Pack
Lengkap: Cara Setting All in One SEO Pack – Jika Anda mencari plugin SEO terbaik untuk ... Selengkapnya
Note: Ketika Anda menonaktifkan atau meng-uninstall plugin tertentu, W3 Total Cache akan menanyakan untuk menghapus cache (Empty Cache), klik pilihan tersebut agar W3 Total Cache menghapus seluruh cache dari plugin yang dinonaktifkan/diuninstall dan membuat cache yang baru lagi.
Apakah cara menggunakan plugin W3 Total Cache ini berhasil mempercepat performa loading website Anda? Silahkan beritahu saya melalui kolom komentar di bawah ini. Sukses!
11 Cara Mengoptimalkan Gambar di WordPress
Cara Mengoptimalkan Gambar di WordPress – Untuk semakin menambah keindahan postingan blog, ... Selengkapnya






























Terima kasih untuk info nya gan.. 100 % works 🙂
mantap gan artikelnya ^_^ , senang saya bisa ketemu blog ini
salam sukses!
mantap bro.. saya baru saja download eh nemu tutorialnya disini.. langsung jalan .. thanks bro
ini informasi yang bagus dan dapat mengoptimalkan situs
terima kasih infonya
bagus om tapi di website saya blm maksimal bener,,,apa solusinya om ??? thanks
Terima kasih infonya 🙂
Sangat bermanfaat buat saya yang pemula dan suka coba- coba plugin.
Alhasil suka banyak yang tertinggal dan membuat lola
Oh, ya kalo buat optimasi blogspot gimana ya caranya? thanks.
Seram om katanya kalo salah setting W3 Total Cache bisa di banned Google Adsense
Trimakasih om caranya berhasil, akhirnya blog saya loadingnya bisa lebih cepat.