Cara Mengganti Warna Background Text Selection Dengan CSS – Pernah ingin mengganti warna background yang ada di website Anda saat sedang memblok teks tertentu dengan warna favorit Anda dan cocok dengan desain blog Anda? Dengan sedikit trik CSS sederhana Anda bisa melakukannya.
Hal ini sebenarnya sudah banyak sekali diterapkan sehingga dalam beberapa waktu yang lama saya sendiri sengaja melewatkan hal ini untuk dituliskan tutorialnya.
Namun saya mendapatkan 5 email baru-baru ini yang menanyakan bagaimana cara mengganti background text selection di sebuah blog, sehingga membuat saya tertarik untuk menuliskan artikel tutorialnya.
Agar lebih mudah dipahami apa yang saya maksudkan dalam artikel ini, silahkan baca bagian di bawah ini.
Apa Itu Selection Text?
Ketika Anda memblok atau dengan istilah lain select text tertentu di halaman web manapun, misalnya saja di artikel ini, otomatis browser yang Anda gunakan secara default akan meng-highlight teks yang Anda blok/select dengan warna background tertentu, misalnya background warna biru.
Baca Juga: Tips Blogging: 7 Hal Penting yang Bisa Dimanfaatkan Setiap Blogger
Hal ini berfungsi sebagai indikator untuk membedakan teks yang Anda blok/select dengan teks yang tidak, sehingga Anda bisa memutuskan untuk meng-copy teks tersebut, misalnya. Lihat contohnya di bawah ini agar bisa lebih mudah dipahami:

Nah, teks yang diblok di ataslah yang dimaksud dengan text selection. Pada dasarnya browser menggunakan warna biru sebagai background text selection secara default, seperti di website GEN20 pada gambar di bawah ini:

Hanya ada beberapa website yang menggunakan warna yang berbeda sebagai background text selection di website mereka, mungkin karena ia menerapkannya secara manual atau memang template/theme yang ia gunakan sudah memberikan fasilitas ini secara bawaan sebagai ‘pembeda’.
Baca juga: Cara Mudah Mendapatkan Topik Tulisan Blog
Ya, memang penggantian warna background text selection memang memberikan keunikan tersendiri bagi sebuah website, khususnya warna background yang memang sesuai dengan desain website tersebut.
Nah, bagi Anda yang tertarik untuk mengganti background text selection di website Anda, caranya sangatlah mudah. Anda hanya tinggal menggunakan beberapa baris code CSS yang sangat sederhana.
Namun sebelumnya Anda mungkin perlu mencari kode warna CSS yang hendak Anda gunakan. Ada dua cara:
1. Cari atau Generate dari Situs Online
Ada banyak sekali tool atau web app di internet yang bisa Anda gunakan, antara lain:
2. Inspect Element Menggunakan Browser Anda
Entah itu browser Chrome atau Firefox, ada tool built-in yang bisa Anda gunakan untuk memeriksa kode warna yang ada di website manapun.
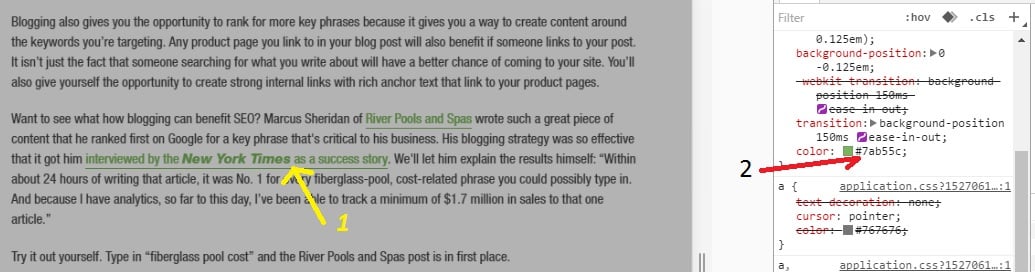
Jika Anda ingin menyesuaikan warnanya dengan warna di blog Anda, Anda hanya tinggal membuka blog Anda menggunakan browser di komputer dan gunakan tool Inspect Element:
Seperti yang ditunjuk oleh tanda panah warna kuning (1), tentukan dulu elemen warna yang ingin Anda inspeksi di blog Anda atau blog manapun, entah itu warna link, warna background di menu, dan sebagainya.
Baca Juga: 5 Karakter yang Harus dimiliki Blogger Senior
Setelah itu klik kanan pada elemen tersebut, seperti misalnya di elemen link yang berwarna hijau seperti yang ditunjuk oleh tanda panah warna kuning, kemudian pilih Inspect di Chrome atau Firefox.
Nah kemudian cari kodenya di hasil inspeksi tersebut yang kira-kira ditunjukkan dengan warna yang sama, seperti yang tertera di hasil inspeksi yang ditunjuk oleh tanda panah hitam (2). Itulah kode warna CSS (Hex Color) yang Anda perlukan.
Selanjutnya silahkan lanjutkan ke bagian terpentingnya.
Cara Mengganti Warna Background Text Selection Dengan CSS
Seperti yang sudah saya janjikan sebelumnya, Anda hanya membutuhkan kode CSS sederhana untuk mengubah warna background text selection di blog Anda.
Berikut kodenya:
/* Selection Text Background */
::selection {
background: #ff0036;
color: #FFFFFF;
}
::-moz-selection {
background: #ff0036;
color: #FFFFFF;
}
::-webkit-selection {
background: #ff0036;
color: #FFFFFF;
}
Nah, sekarang tugas Anda, mengganti warna background di atas (#ff0036) dengan kode Hex yang sebelumnya sudah Anda dapatkan. Ingat!, semuanya harus sama baik untuk “::selection“, “::-moz-selection“, maupun “::-webkit-selection“.
Baca Juga: Bawa Blog Anda Selangkah Ke Depan
Untuk color bisa Anda ganti juga, namun saya rekomendasikan untuk tetap menggunakan #FFFFFF (kode Hex untuk warna putih) karena memang dasar warna yang paling sesuai untuk warna background apapun.
Anda bisa mengaplikasikannya di website atau blog jenis apapun.
Khusus untuk pengguna CMS WordPress self-hosted, Anda bisa membuat child theme terlebih dahulu agar ketika theme yang Anda gunakan diupgrade ke versi terbaru, Anda tidak kehilangan modifikasi yang telah Anda lakukan ini.
Selamat mencoba dan semoga bermanfaat!