ThinkWithGoogle: Cek Kecepatan dan Kekuatan Mobile-Friendliness Website Anda – Google baru saja meluncurkan sebuah web app yang dikhususkan bagi UKM untuk melakukan cek terhadap kecepatan dan kekuatan mobile-friendliness sebuah website.
Dengan alat ini, semua pelaku bisnis yang memanfaatkan jalur online bisa melakukan cek terhadap kecepatan dan kekuatan mobile-friendliness website bisnisnya. Alat ini sangat user-friendly sehingga pemula sekalipun tak perlu ribet dalam menggunakannya.
Mengenal ThinkWithGoogle’s Test My Site
Baru-baru ini Google mengumumkan bahwa mereka merilis sebuah alat yang memungkinkan pebisnis online untuk memeriksa seberapa kuat website-nya dalam hal kecepatan loading dan kekuatan mobile-friendliness.
Google selaku pengembang memang sudah pernah membuat web app serupa untuk mengecek tingkat mobile-friendliness dan juga mengukur tingkat kecepatan loading sebuah website.
Namun alat yang masing-masing bernama Mobile-Friendly Test dan Google Pagespeed Test adalah dua web app yang terpisah.
Nah, kali ini Google secara khusus merilis ThinkWithGoogle’s Test My Site khusus untuk mewadahi para pelaku bisnis online yang memiliki website untuk mengukur performa website-nya dari segi kecepatan loading dan mobile-friendliness sekaligus dalam satu tempat, tak perlu melakukan pemeriksaan tersebut di dua web app yang berbeda.
Aspek unik yang dimiliki oleh alat ini antara lain:
- Menampilkan skor dati tiga aspek yang diukur di satu tempat.
- Anda bisa mendapatkan laporan melalui email tentang skor tersebut dan apa-apa saja yang perlu diperbaiki agar performa website Anda menjadi lebih baik.
- Tidak seperti alat sebelumnya yang hanya menyatakan bahwa website Anda mobile-friendly atau tidak, alat ini juga akan menampilkan skor tentang seberapa kuat performa mobile-friendliness website Anda dalam bentuk skor mulai dari 0 sampai 100.
Skor tersebut mengindikasikan hal-hal berikut:
- Mobile-friendliness: Ini adalah status yang akan disandang oleh website bisnis Anda berdasarkan pengalaman pengguna/pelanggan ketika mengakses website Anda melalui smartphone mereka. Agar menyandang status mobile-friendly, website Anda harus bisa di-tap dengan mudah lewat layar smartphone tanpa mengganggu navigasi, juga sistem navigasinya harus jelas dan mudah diakses melalui layar kecil, dan informasi mengenai website Anda dapat diakses dengan mudah di halaman depan begitu pengguna mengunjungi website Anda.
- Mobile Speed: Ini adalah tingkat kecepatan loading website Anda ketika diakses menggunakan smartphone.
- Desktop Speed: Ini adalah tingkatan kecepatan loading website Anda ketika diakses di komputer.
Tingkat kecepatan loading sangatlah penting. Semakin cepat waktu yang dibutuhkan untuk mengakses website Anda maka semakin baik. Website yang membutuhkan waktu yang lama ketika diakses cenderung ditinggal pergi oleh pengguna/pelanggan, sehingga sangatlah penting untuk diperhatikan.
Bagaimana Cara Memeriksa Kekuatan Mobile-Friendliness Website dan Kecepatan Loading Menggunakan ThinkWithGoogle’s Test My Site?
Caranya sangatlah sederhana. Anda hanya perlu membuka website resmi ThinkWithGoogle’s Test My Site. Untuk lebih mudahnya silahkan ikuti langkah-langkah berikut:
1. Buka situs resmi ThinkWithGoogle’s Test My Site
Anda hanya perlu masuk ke ThinkWithGoogle. Kemudian halaman seperti gambar berikut akan muncul:

#Catatan: Agar lebih mudah silahkan buka melalui browser di komputer.
2. Masukkan URL Website Anda ke Dalam Kotak yang Tersedia
Kemudian klik tombol Test Now dan tunggu beberapa saat. Prosesnya akan terlihat seperti berikut:
#Catatan: Agar proses lebih cepat, jangan tinggalkan window halaman tersebut. Tetap di halaman itu hingga proses pemeriksaan selesai.
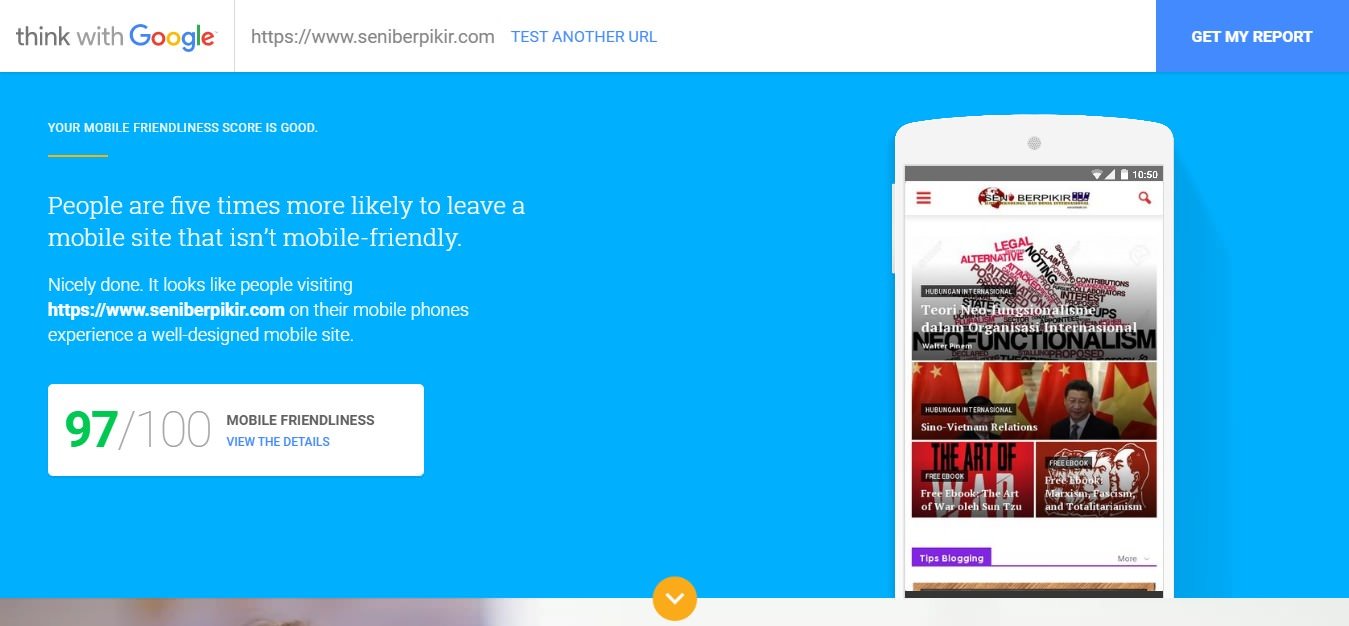
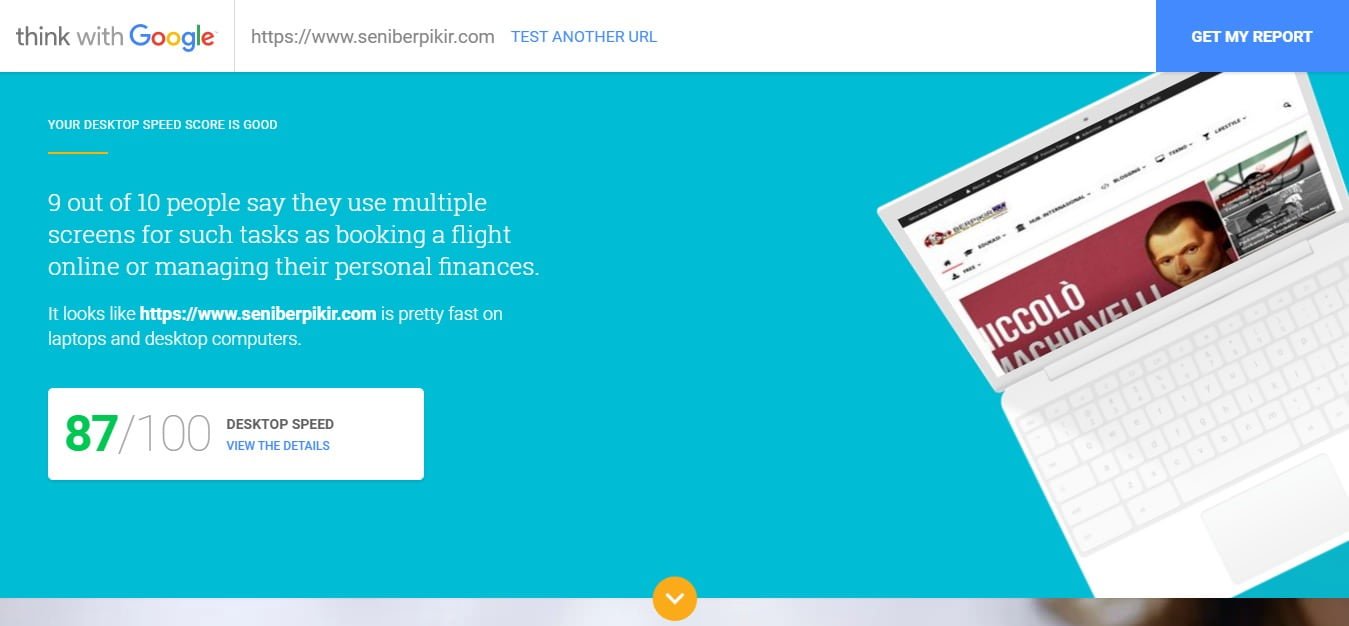
3. Setelah Proses Selesai Maka Skor Website Anda Akan Terlihat
Hasil analisa website Anda akan segera terlihat begitu prosesnya selesai. Hasilnya akan terlihat di halaman tersebut.
Di situ terlihat secara berurutan skor untuk Mobile-Friendliness, Mobile Speed hingga Desktop Speed.
Scroll ke bawah untuk melihat detil masing-masing skor.
4. Skor Mobile-Friendliness
Skor ini menunjukkan seberapa tinggi tingkat kekuatan mobile-friendliness website Anda ditinjau dari tingkat kenyamanan pengguna ketika mengakses website Anda dari perangkat mobile.
Di sini Anda harus memperhatikan tingkat responsivitas website Anda yang mampu menyesuaikan ukuran dan tampilan ketika diakses di layar yang lebih kecil.
Juga, jangan sampai desain website Anda begitu mengganggu ketika diakses lewat perangkat mobile. Gunakan template/theme responsive dan mobile friendly.
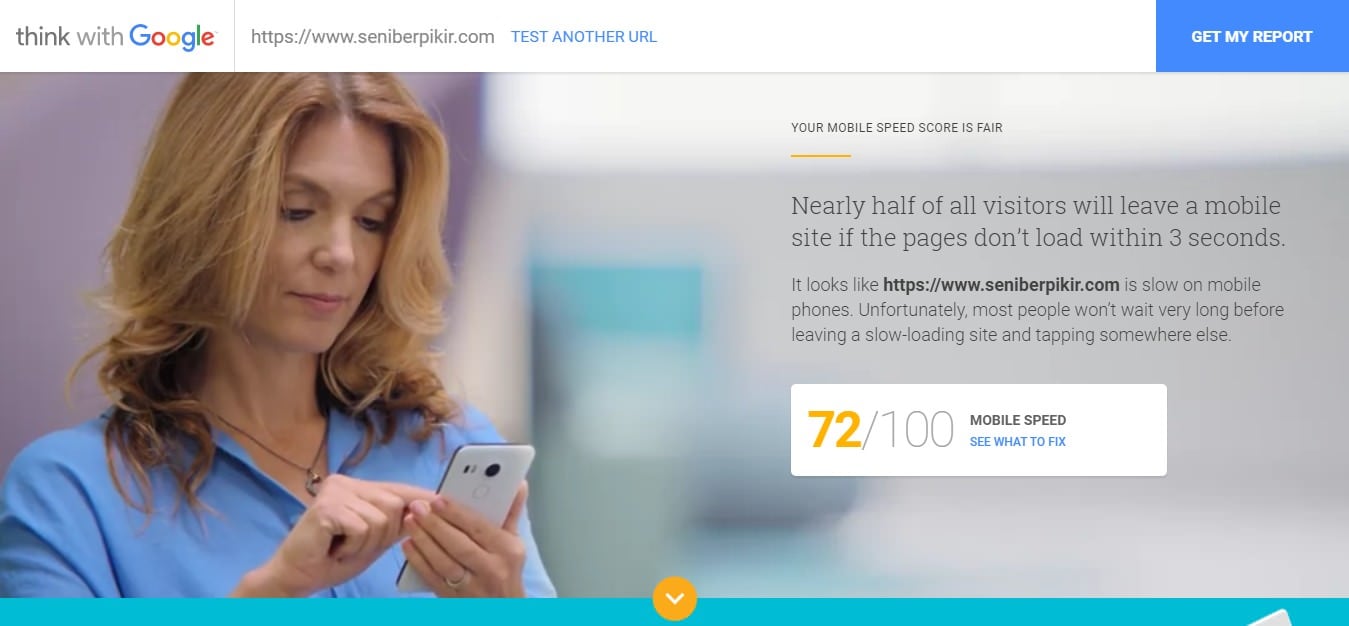
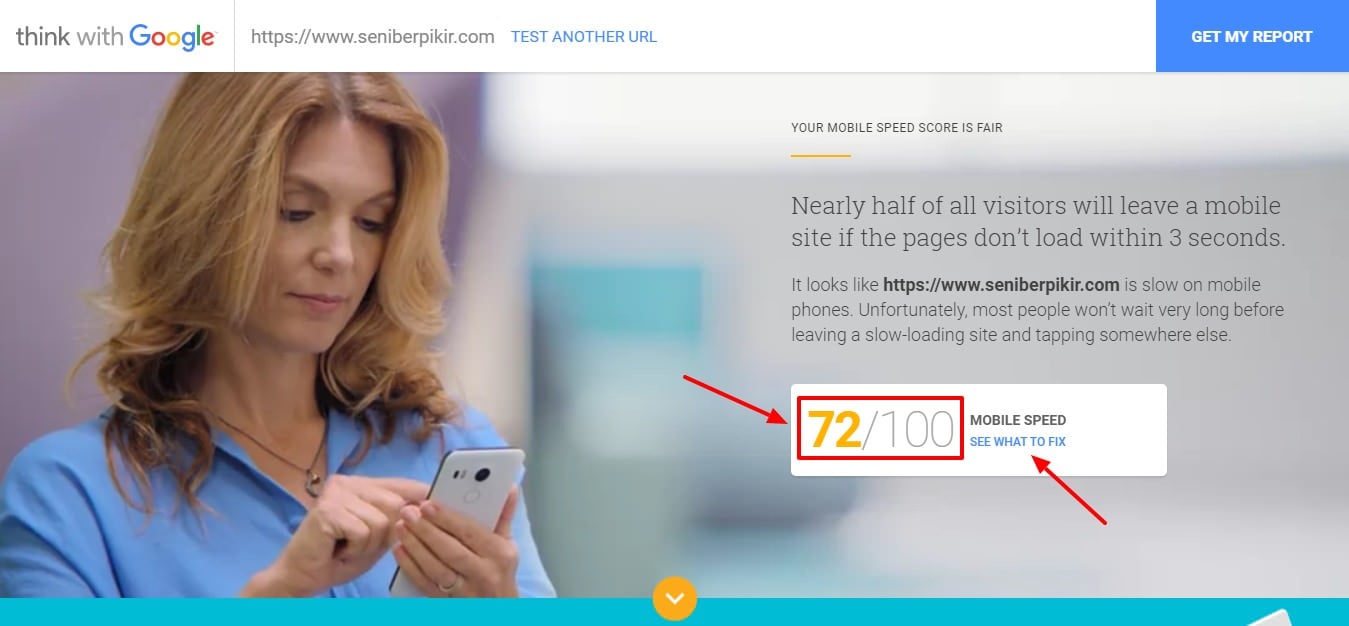
5. Skor Mobile Speed
Di sini ditunjukkan seberapa cepat website Anda ketika diakses lewat perangkat mobile. Semakin tinggi skornya maka tentu akan semakin baik.
Anda bisa meminta developer Anda untuk memotong skrip yang memberatkan dari website Anda. Me-minify skrip juga mampu mempercepat loading mobile speed website Anda.
Jika website Anda memang fokus dalam konten gambar, jangan lupa juga untuk mengkrompes gambar-gambar tersebut agar ukuran file-nya lebih kecil namun kualitas gambarnya tetap terjaga.
6. Skor Desktop Speed
Dan yang terakhir adalah skor untuk kecepatan loading website Anda ketika diakses melalui komputer. Indikatornya memang berbeda dengan perangkat mobile, namun biasanya ditentukan oleh hal-hal yang serupa yang ada di dalam website Anda.
Selanjutnya, Apakah Sampai Di Situ Saja?
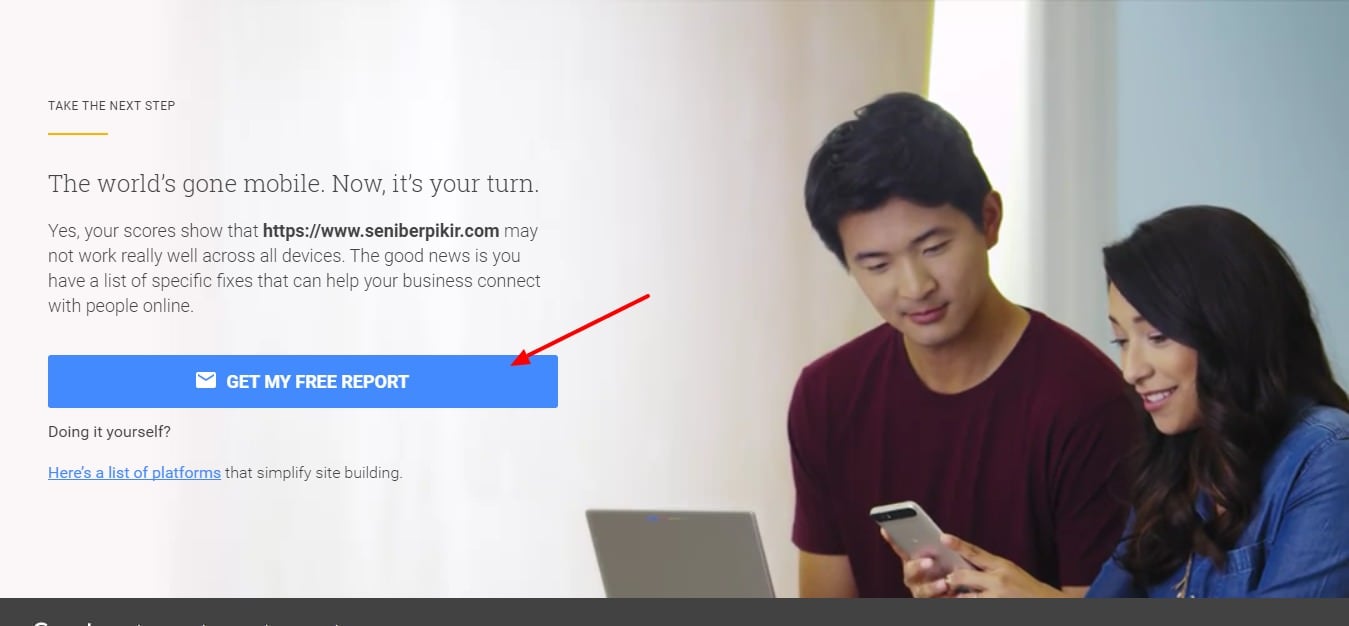
Belum. Jika Anda ingin melihat laporan yang lebih detil lagi, lanjutkan scroll ke bagian bawah hingga Anda menemukan halaman seperti gambar di bawah ini:
Anda bisa menerima laporan terperinci untuk meningkatkan performa website Anda agar menjadi lebih baik lagi melalui email. Klik tombol Get My Free Report dan masukkan email Anda.
Laporan lengkapnya mengenai hal-hal yang perlu Anda perbaiki akan dikirimkan langsung ke email Anda. Selain itu, ThinkWithGoogle juga akan secara reguler mengirimkan laporan mengenai website Anda melalui email tersebut, jadi Anda bisa terus memonitor performa website Anda dari waktu ke wantu.
Atau, untuk mengetahui hal-hal yang perlu Anda perbaiki, Anda juga bisa langsung merujuk ke masing-masing skor. Di sana akan terlihat hal-hal yang perlu Anda perbaiki. Perhatikan dua gambar berikut:
Scroll ke halaman yang ingin Anda lihat laporan skornya. Seperti gambar di atas, Mobile Speed, terlihat lebih rendah skornya dari yang lain.
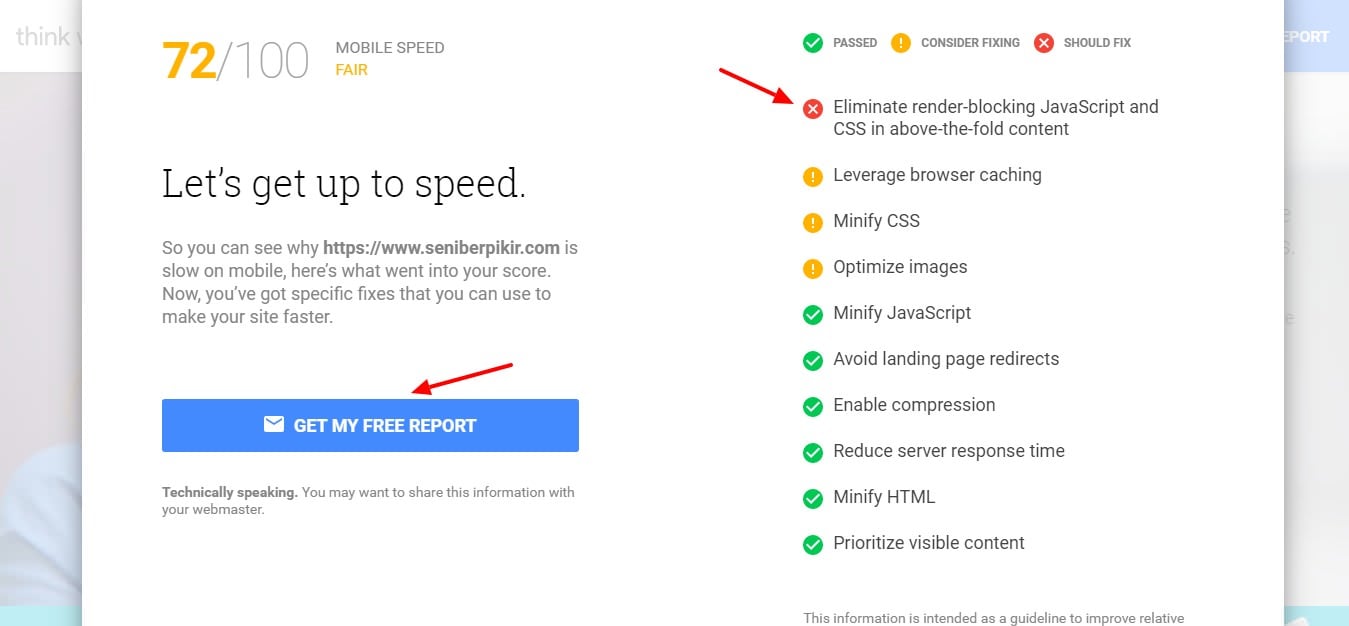
Anda bisa mengetahui hasil detilnya dengan mengklik hasilnya seperti yang ditunjuk dengan tanda panah merah. Setelah itu akan terbuka halaman pop-up seperti gambar di bawah ini:
Bagian dengan tanda silang merah adalah bagian yang sangat penting untuk diperbaiki. Jika memungkinkan, segeralah perbaiki. Bagian yang kuning memang sedikit lebih sulit untuk diperbaiki, namun upayakanlah agar nilai indikatornya tetap berwarna hijau.
Setelah itu jika Anda ingin mengikuti perkembangan terupdate mengenai performa kekuatan mobile-friendliness website Anda, Anda juga bisa mengklik tombol Get My Free Report untuk mendapatkan laporan detil langsung di email Anda.
Dengan begitu Anda bisa terus memonitor website Anda guna menjaga performanya baik di perangkat mobile maupun komputer. Selamat mencoba dan semoga bermanfaat. Jangan lupa dibagikan ke teman-teman Anda sesama pemilik bisnis online.



































Yah… kecepatan mobile speed blog saya memprihatinkan setelah saya coba cek.