Jika semua code sudah diaplikasikan dengan baik dan benar, silahkan Save file gwf-options.php berisi rangkaian code tadi dan mari kita upload ke website Anda.
Butuh VPN gratis kualitas premium? Dengan Moove VPN, semua konten di internet bisa diakses tanpa batas!
Caranya login melalui FTP seperti FileZilla atau melalui cPanel hosting Anda. Masuk ke wp-content/themes/themeAnda.
Pastikan themeAnda adalah nama folder theme yang sedang Anda gunakan, misalnya twenty-fifteen. Lalu upload file gwf-options.php ke dalam folder theme tersebut bersama dengan google.png yang tadi sudah Anda download. Selesai.
6. Jika sudah diupload, sekarang mari kita uji coba fungsi yang sudah kita rancang. Masuk ke Dashboard, dan jika semuanya di atas sudah diaplikasikan dengan benar, maka Anda akan melihat sebuah menu baru di bawah menu Settings Dashboard Anda seperti berikut:
Terdapat dua pilihan setting di bawah menu GW Fonts yang tadi kita buat, lengkap dengan icon logo google.png.
Baca Juga: 10 Aplikasi iPhone Untuk Blogger yang Wajib Digunakan
Pilihan menu “GWF Settings Page” adalah menu utama untuk memilih Google Fonts yang ingin kita gunakan sekaligus untuk melihat live preview-nya, dan pilihan “GWF Update Page” adalah tempat di mana kita harus memasukkan Google Font API untuk mendapatkan izin penggunaan dari Google sebagai provider-nya.
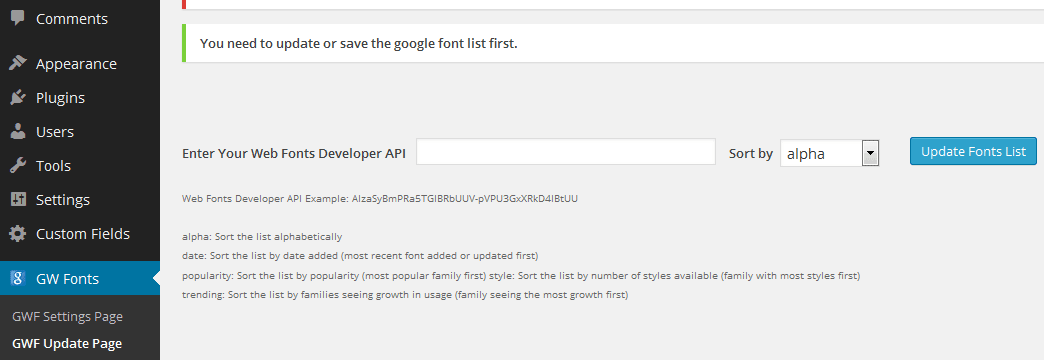
Masukkan Google Font API (contohnya: AIzaSyBmPRa5TGlBRbUUV-pVPU3GxXRkD4lBtUU) Anda ke dalam kotak yang tersedia, pilih tampilannya entah itu berdasarkan alapabet dan sebagainya, kemudian klik Update Fonts List.
Fungsi ini juga akan memudahkan Anda untuk mengupdate font terbaru yang dibuat oleh tim Google Fonts.
Saat ini terdapat lebih dari 701 fonts dan dengan fitur yang kita ciptakan ini, setiap font baru akan diupdate secara otomatis agar dengan mudah bisa Anda gunakan, atau dengan cara manual jika ingin lebih aman dan tak terlalu membebani server Anda.
Baca Juga: Jangan Lewatkan! Begini 5 Cara Efektif Mendapatkan Uang dari Internet
7. Setelah memasukkan Google Fonts API kita ke dalam kotak yang tersedia, maka tampilannya akan secara otomatis berubah seperti berikut:
Di bagian atas terdapat pilihan “Update the font family below” untuk mengupdate daftar Google Fonts yang bisa kita gunakan. Fungsi ini berguna untuk memasukkan font terbaru yang baru saja diupdate oleh Google Fonts.
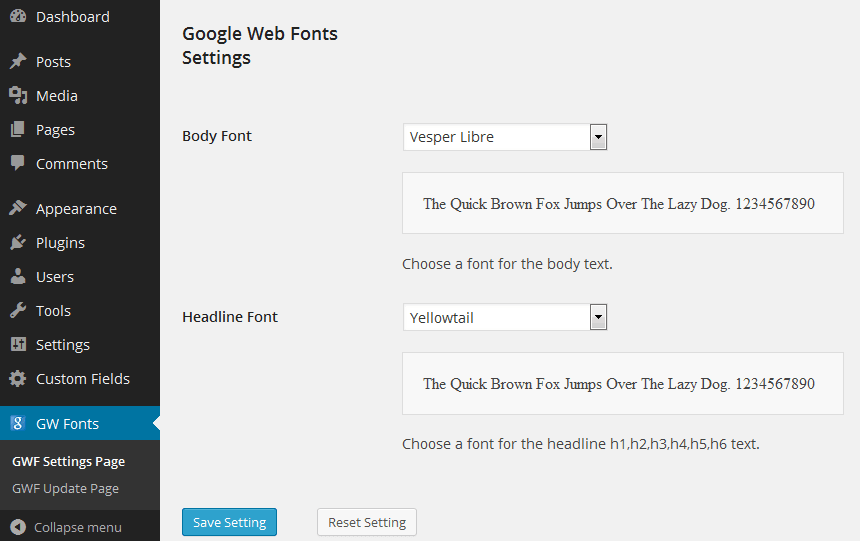
8. Di bagian pilihan menu “Gwf Settings Page” akan terlihat seperti ini dan beginilah hasil akhirnya:
Di menu tersebut Anda bisa menampilkan Google Fonts pada dua fungsi yang berbeda, satu font untuk Headline di blog Anda dan satu untuk di bagian body.
Baca Juga: 8 Teknik Promosi Terbaik Untuk Meningkatkan Penjualan Bisnis Online Anda
Dua pilihan di atas diperlengkap dengan tampilan live preview, sehingga sebelum mengklik Save Setting, Anda bisa melihat terlebih dahulu bagaimana bentuk font tersebut.
Setelah memilihnya, coba lihat tampilan blog Anda sekarang.